In this article, you’ll learn:
Design, where does it begin? There are as many answers as there are designers, but, doubtless, that collecting references is an important part of the process.
No design begins in a vacuum, after all, and if you're working not with a blank canvas but with certain requirements and expectations from clients or stakeholders, you need to explain how the things should look like.
And, being the visual medium, there isn't a better way to do that than to gather references, be it from your internal library, internet, or elsewhere.
In today's article, we'll explore a few of the better tools that can help you with collecting and sharing references with a team. Pinterest for business, if you will.
So, let's dig in.
1. References.design: A Treasure Trove of Design Inspiration

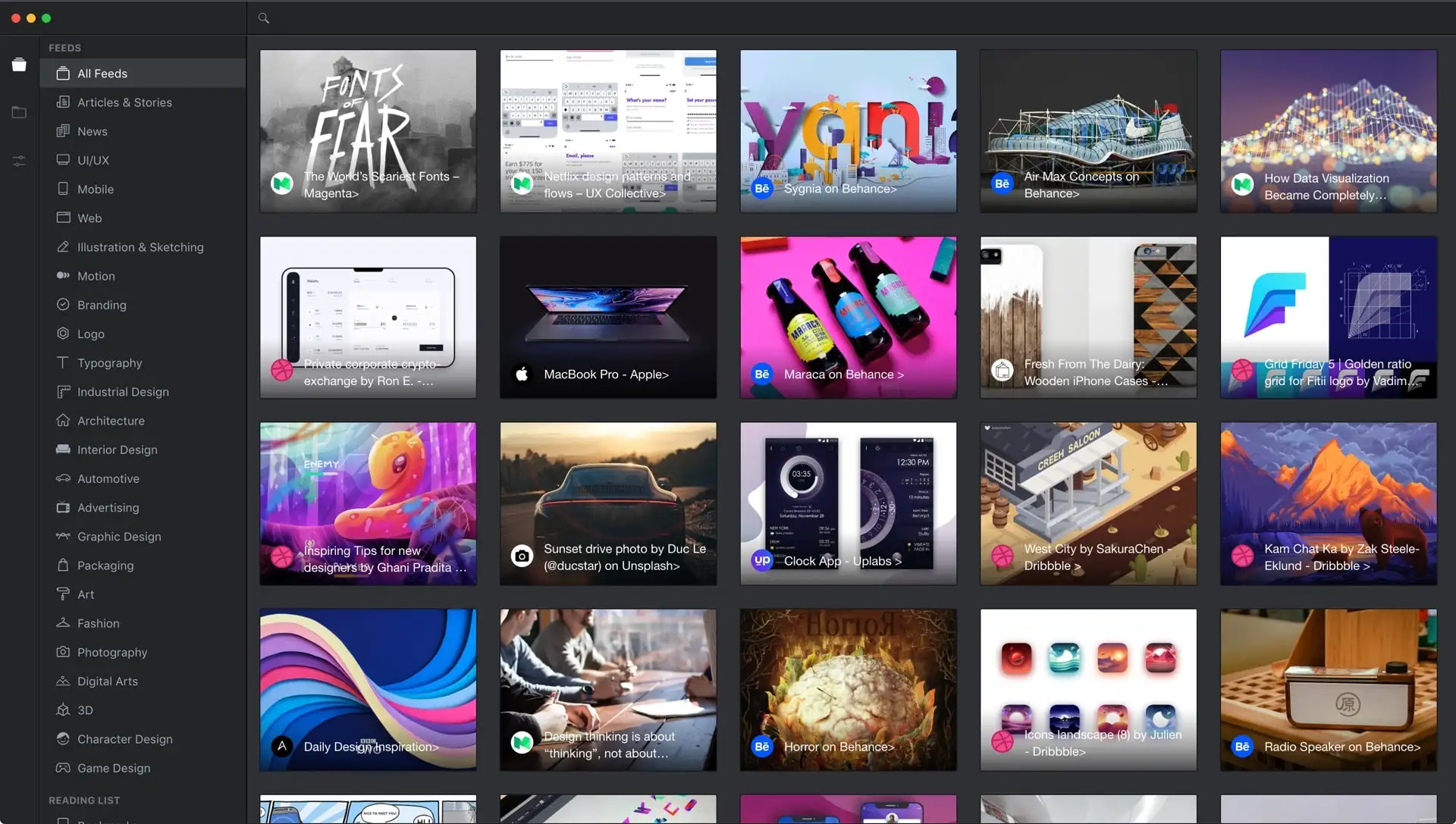
References.design is a fantastic collaboration platform for design teams looking for a well-curated and diverse selection of art and design references. With an extensive library of images and an easy-to-navigate interface, this platform allows users to search and save relevant content, simplifying the process of gathering inspiration for projects.
Key features:
- Vast library of high-quality images
- Easy-to-use search functionality
- Simple sharing options for design collaboration
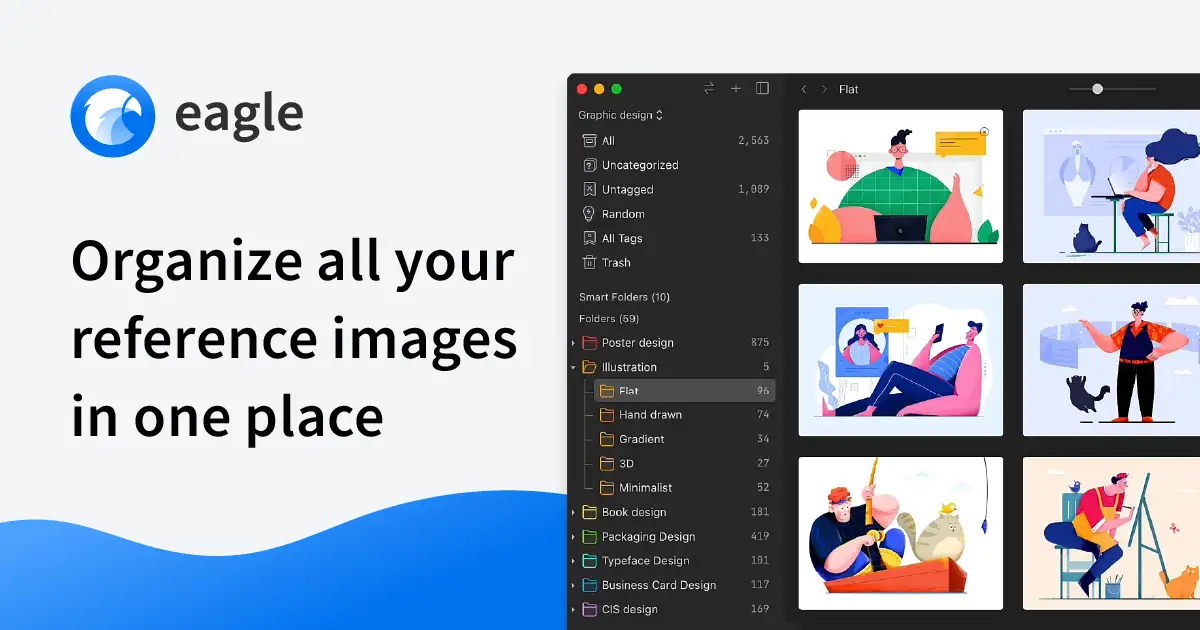
2. Eagle.cool: Organize and Share Your Visual Assets

Eagle.cool is a team collaborative software that focuses on helping design teams organize and manage their visual assets. With advanced features such as smart folders, annotation tools, and a built-in image editor, Eagle.cool is perfect for those who want more control over their reference collections.
Key features:
- Organization options with smart folders
- Built-in image editor and annotation tools
- Cloud syncing for easy access across devices
3. Savee: Your Visual Bookmarking Companion

Savee is a visually appealing and user-friendly collaboration platform that makes bookmarking and organizing design inspiration a breeze. With its beautiful interface, Savee encourages users to explore, save, and share content, making it a valuable addition to your design team's toolkit.
Key features:
- Easy-to-use interface
- Compatible with popular design tools like Sketch and Figma
- In-app collaboration for efficient teamwork
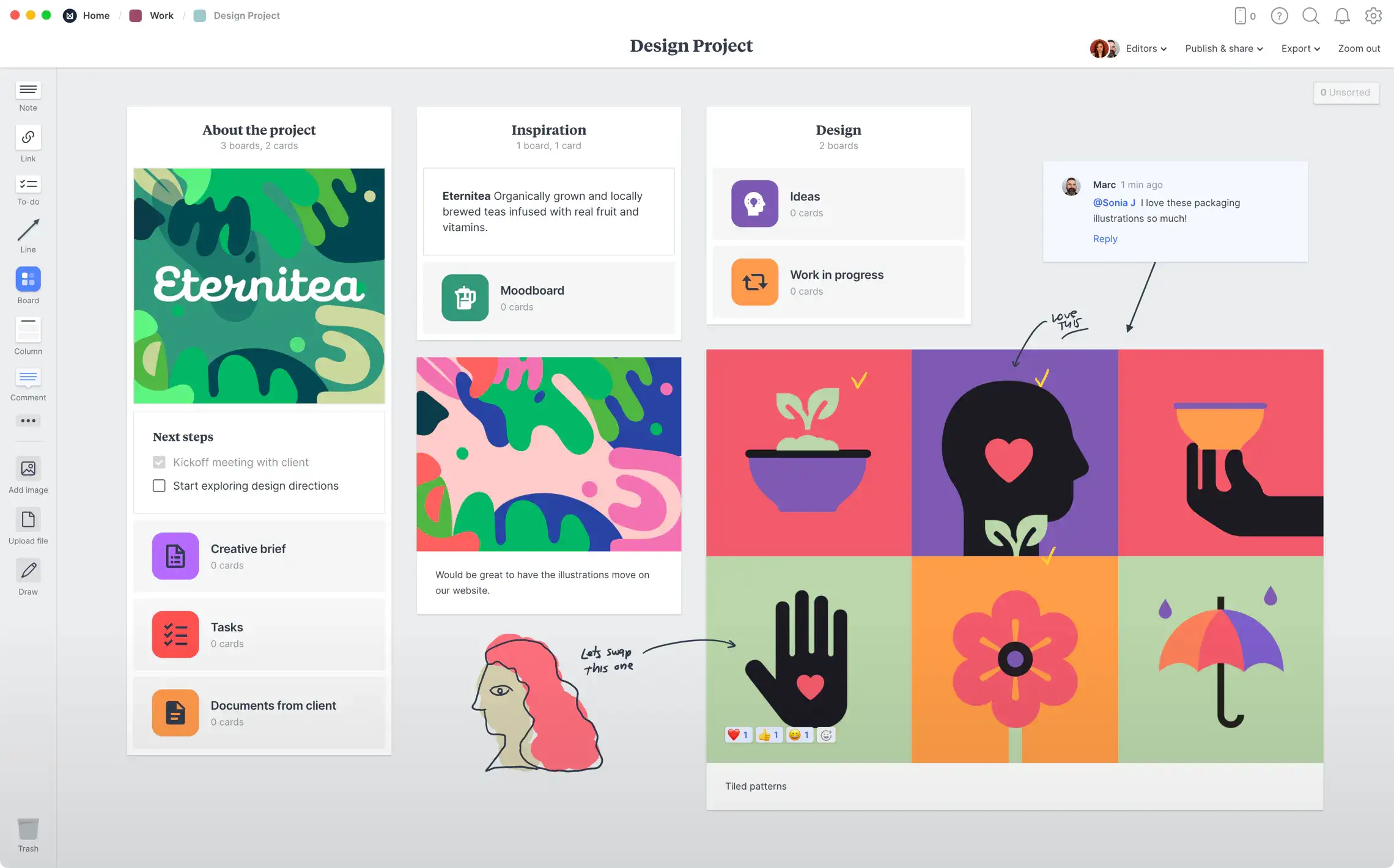
4. Milanote: The Creative Workspace for Visual Thinkers

Milanote is an online collaboration tool designed for creative teams looking for a flexible and versatile workspace. This platform allows users to create boards, add images, text, and links, and collaborate in real-time, making it an ideal choice for design teams searching for a comprehensive solution.
Key features:
- Flexible and versatile visual boards
- Real-time collaboration and commenting
- Integration with popular apps like Adobe Creative Cloud
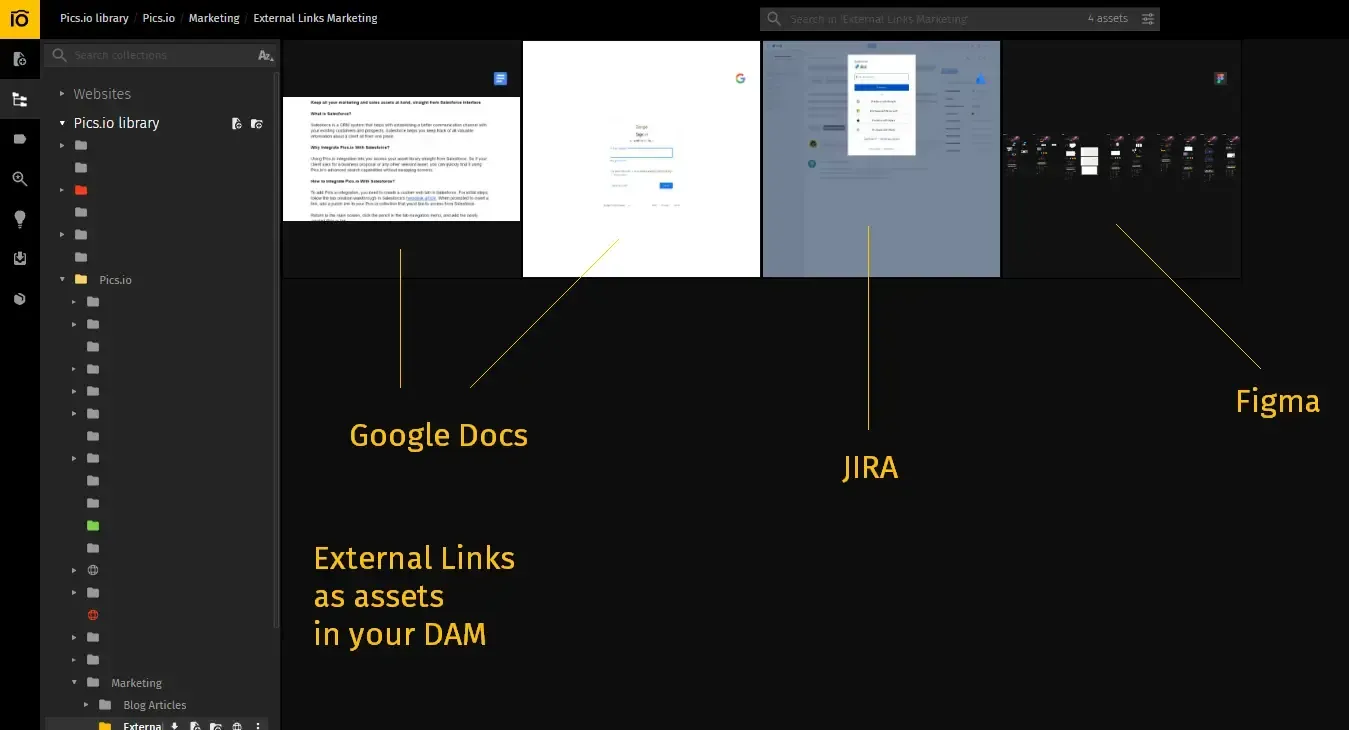
5. Pics.io DAM: External Links

Digital asset management platform is all about managing your assets, such as videos, pictures, and more.
Thanks to the powerful search and its permutations, you can quickly find all assets that meet certain criteria (for example, finding all pictures with orange cats), regardless of where they are in the library.
So, it makes it extremely easy to generate dynamic moodboards from your existing assets...but what about external ones?
With the introduction of the external links feature, you can now add any link on the Internet as an asset.
This means that all these features - like metadata search, tagging, fast sharing - you can do with links, too!
Key features:
- Powerful metadata search
- Easy way to collaborate with colleagues on assets
- Granular tagging, with Keywords and custom fields
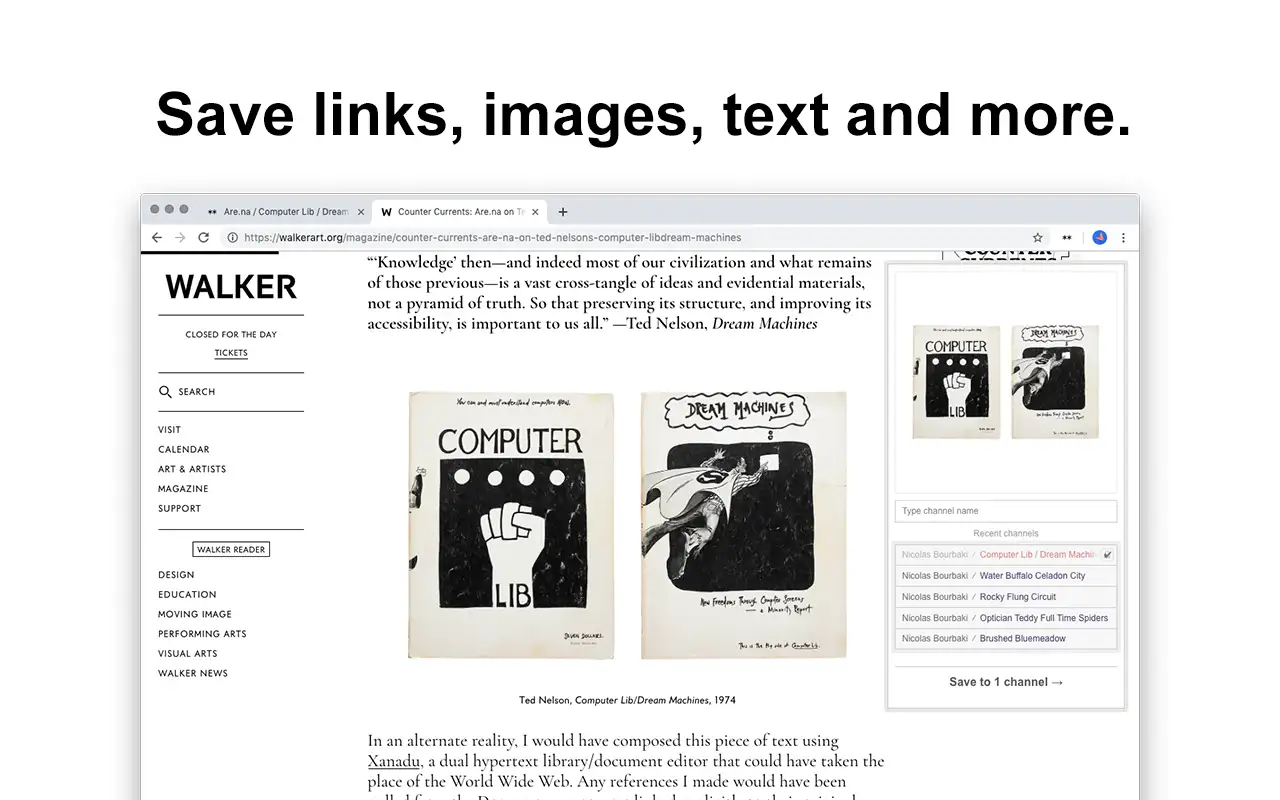
6. Are.na: A Platform for Open and Curious Minds

Are.na is a unique collaboration platform that encourages design teams to explore and experiment with different ideas. Users can create channels to collect and organize content, connect related channels, and collaborate with team members or the wider Are.na community.
Key features:
- Open and experimental platform for idea exploration
- Connects related channels for a cohesive experience
- Option to collaborate with the larger Are.na community
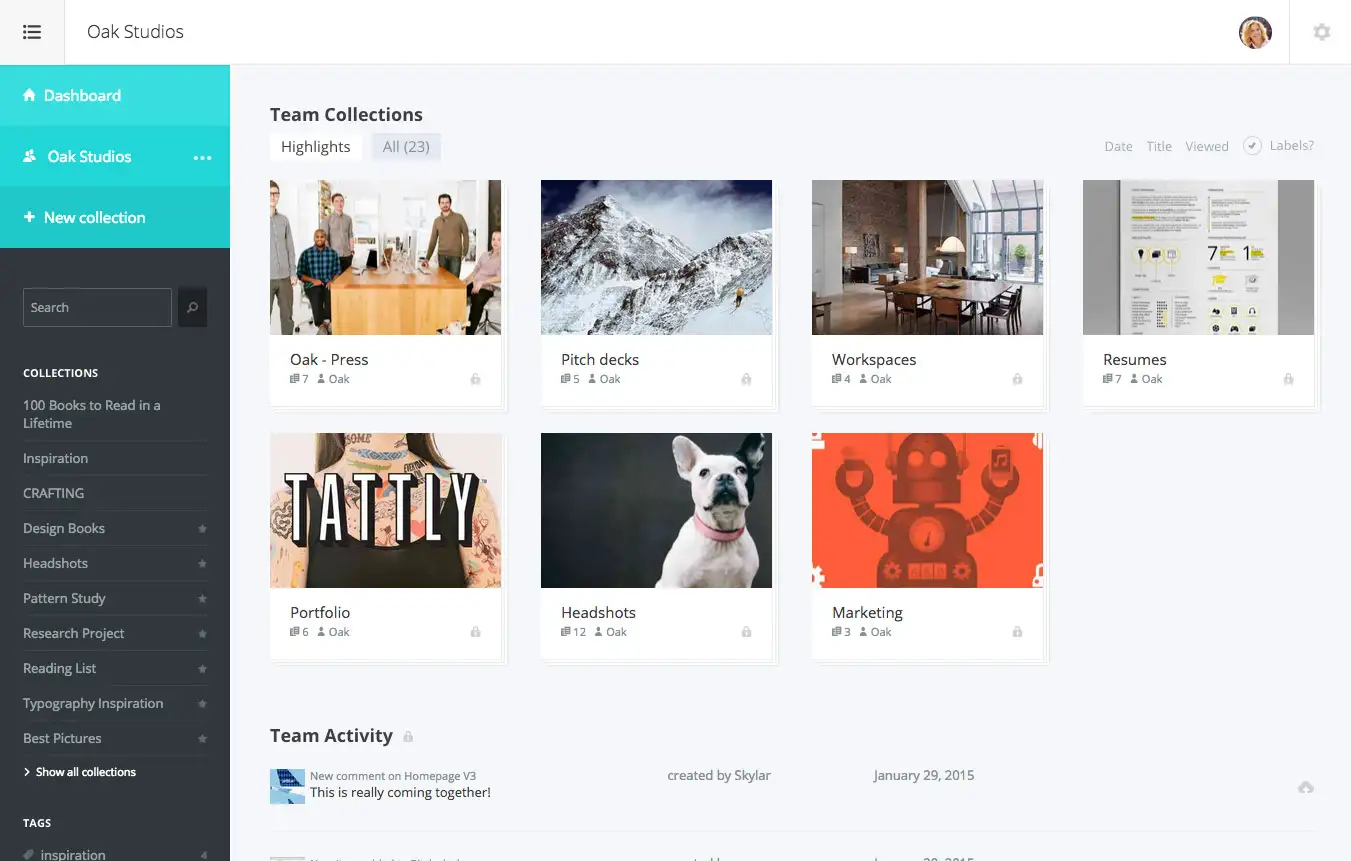
7. Dropmark: The All-in-One Collaboration Hub

Dropmark is a comprehensive team collaborative software that combines the best features of visual bookmarking and online collaboration tools. Users can create collections, add images, links, and text, and invite team members to collaborate, ensuring everyone
Key features:
- User-friendly drag-and-drop interface
- Supports images, links, and text
- In-app collaboration with commenting and real-time updates
Why Do We Need These Tools? Enhancing Collaboration
In the competitive design industry, collaboration is crucial for successful projects. These tools simplify collecting and organizing visual references while promoting teamwork. Online collaboration tools enable design teams to share ideas and communicate efficiently, maintaining a unified vision throughout the creative process.
Maximizing Creativity and Productivity with the Right Tools
Collaboration platforms provide designers access to diverse inspiration sources, leading to better results. Investing in suitable team collaborative software increases productivity and improves communication. These tools give design teams the means to explore ideas and create unique, compelling work that resonates with clients and stakeholders.
Using the External Links Feature for Design References
Now, let's look at practical examples on how you can use external links to make your reference gathering process a breeze.
- Compile design inspiration: Use External Links to create a centralized repository of design inspiration by adding URLs of articles, blogs, or design websites. Tagging and metadata will help you categorize and search for specific design references quickly.
- Collaborate with ease: External Links makes it easy to collaborate on design projects with your team. Add links to assets like Figma designs or YouTube tutorial videos, so your team members can access them within Pics.io.
- Create mood boards: Utilize External Links to create custom mood boards by adding public URLs of images or videos. Use filters and search criteria to curate mood boards for specific design projects. Share these mood boards with clients or stakeholders for discussions and proofing through Pics.io's Websites feature.
- Manage documentation: Integrate your design documentation from various sources like JIRA, Confluence, or Google Docs by adding their links to Pics.io. Metadata tagging makes it easier to access and manage this documentation, saving you time and effort.
- Link to blog posts: Add links to relevant blog posts and associate them with images in your Pics.io. This will help you quickly find and update images in multiple articles when needed, such as when UI changes or stock photo licenses expire.
- Streamline video references: Add links to YouTube videos without affecting your storage limits. Videos can be played back within Pics.io, providing an efficient way to manage and access video references.
Where to Find Art References: A Quick Recap
In today's fast-paced design environment, it's crucial to have efficient collaboration platforms to keep your team aligned and inspired. By utilizing the top 7 tools mentioned in this article, you can streamline your design reference collection process and foster a more creative and collaborative atmosphere within your team. To recap:
By leveraging these powerful team collaborative software options, your design team will be well-equipped to collect and organize references, leading to more innovative and impactful projects. So, dive into these collaboration platforms and take your design collaboration to new heights.
Did you enjoy this article? Give Pics.io a try — or book a demo with us, and we'll be happy to answer any of your questions.



