Time is money, especially when it comes to website loading speed in the browser. Slow websites are not just annoying for users. Google can impose penalties on them — the algorithm reduces their rankings, placing them lower on the search results page. This means a drop in traffic, lower click-through rates, and fewer conversions.
WebFX surveys show that 83% of users expect web pages to load in 3 seconds or less. Each additional second of delay increases the bounce rate by 15% on average and decreases conversion by 2.11%. Loading time also affects customer sentiment and loyalty — 79% of consumers do not want to return to an online store that takes longer than 6 seconds to load. Long loading times annoy potential customers who browse many products in online stores. According to FastSpring, even a 0.1-second delay affects the likelihood of clicking through to the next product in the catalog by 7%. And a 2-second wait doubles the probability of closing a browser tab.
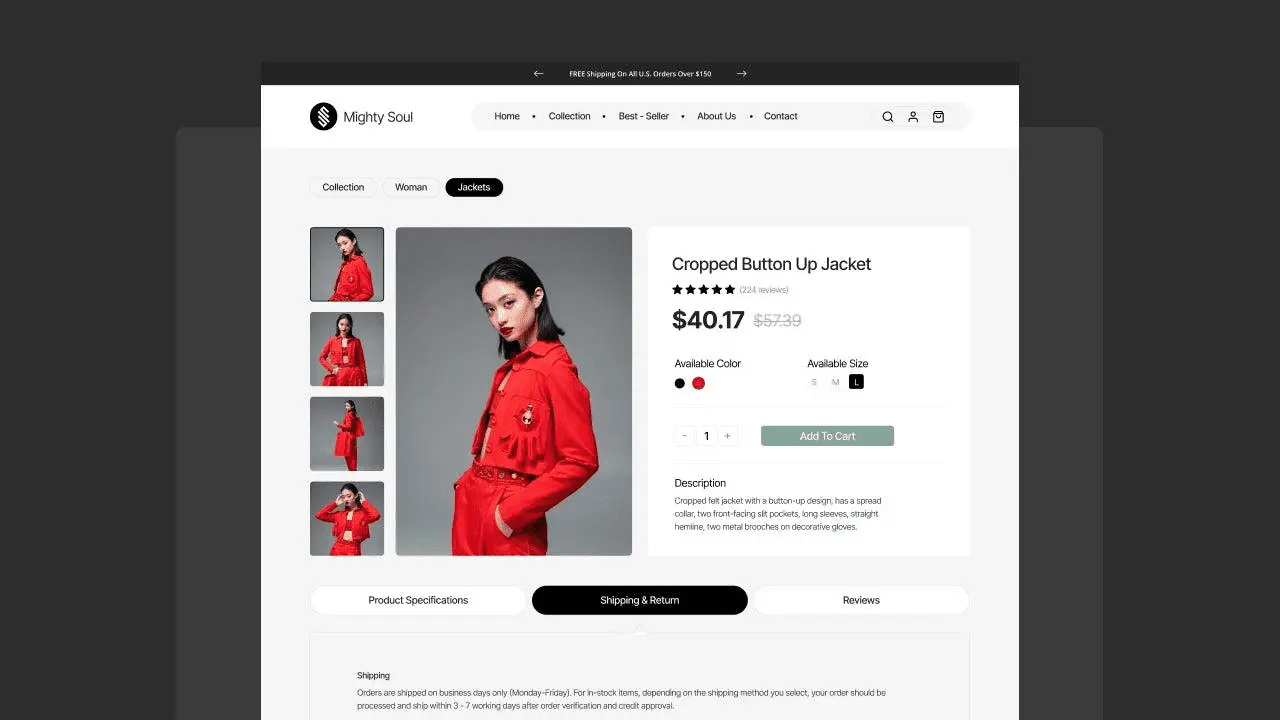
If your website is loading slowly, you should analyze it using free tools like Google Lighthouse. But in most cases, the reason lies on the surface — these are images that take up much memory. They create an additional load on the providers' servers and hardware, increasing page loading times. This problem is especially relevant for online stores that publish several images for each product and place brightly colored advertising banners on their landing pages. Fortunately, it can be solved with simple methods. Today, we are going to tell you how to optimize images for Shopify. These tips will also be useful for other CMSs, both purely commercial and general-purpose.
What Is Image Optimization
Technical image optimization reduces the file size without significantly degrading the image quality. When optimizing an image, make sure it remains presentable, legible, and informative. Reducing the size should not affect the user interface; According to Spaceberry Studio, a user-friendly interface is essential for 95% of online store visitors, and problems with it can drop conversion rates by 50%.
The following methods are most often used for technical optimization of images:
- Reducing the resolution;
- Increasing the compression ratio;
- Choosing an alternative format;
- Changing the image proportions.
Image SEO is also an important element of image optimization. It’s the selection of ideal SEO attributes of a file, that increases the page rank in search results, and allows you to find an image by popular search queries.
The following image attributes affect the level of search optimization:
- Alternative description (ALT);
- Required amount of memory;
- Format;
- Name;
- Inclusion in the sitemap.
Why Optimize Images
HTTP Archive statistics show that static images make up 75% of the memory space occupied by modern websites. They "weigh" more than videos, animations, interactive elements, scripts, and other voluminous elements of web pages. That's why we said at the beginning of this article that the reason usually lies on the surface, and most often, the irrational use of images is the cause of slow website loading.
Image search optimization generally increases the website's rank in search results, improving its visibility online. And in this case, size also matters — Google crawlers process smaller files faster, making them available to the general public more quickly. And vice versa — a larger image size means fewer indexed pages, which negatively affects the website's online visibility.
That's why image optimization will be vital in the e-commerce industry. First of all, online stores publish many images — they can even account for more than 75% of the memory. Secondly, the quality of images is crucial, so their owners and administrators need to find a balance between quality and file size. Thirdly, image optimization allows you to bring certain products to the top of search results and gain significant competitive advantages.
How to Optimize Images for the Web
We're going to review the most effective methods of Shopify image optimization, both technical and SEO. By following these tips, you can significantly reduce the size of multimedia elements and load time, as well as improve your site's search rankings.
1. Optimize the number of images
Online stores often add product photos from different angles, in different scenarios, and in different environments. This common practice pays off — according to Quick Creator, having 4 or more product images increases conversion rates by 10% on average. But it also increases the page size, negatively affecting its loading speed.
Therefore, quite often, the solution to the problem lies not in changing file formats and compression levels but in creating new high-quality images. Two or three high-quality photos can be more informative than two dozen images. When creating new photos, follow these rules:
- Place the logo, the main functional element, or the most presentable part of the product in the center of the frame;
- Choose viewing angles to cover the maximum number of functional elements in one frame;
- Take care of high-quality lighting — shadows should not mask any part of your product.

2. Minimize the number of decorative images
Minimalism is the best style when it comes to website development. Each additional image will increase the "weight" of the page by hundreds of kilobytes or even megabytes. Therefore, you should focus on images that can convey your message to potential customers.
It is advisable to get rid of all other multimedia files. Most of the decorative elements of graphic design can be replaced with HTML and CSS code. When it comes to Shopify, you should use ready-made design themes or order new templates from platform partners. They are already optimized and have excellent load speed performance.
If your company's corporate identity requires decorative images, you can use the following tips to reduce their size:
- Use PNG-8 files with the highest compression ratio;
- If the background is a huge "wallpaper," cut out the part under the content and fill it with a monotone color;
- Use small blurring to hide a significant reduction in quality due to image compression.
3. Place Images in the Highest Quality Separately
High-resolution images with minimal compression can be vital. Your customers will definitely want to see the fine details of a fabric texture or the quality of a car's paint job. To get a high conversion rate, you need to provide them with the right materials.
However, you should not place images of the highest quality on the main site pages, as they can weigh several megabytes or even tens of megabytes. Instead, use links to full-size files. A good practice is to open them in a new browser tab or pop-up window.
4. Choose the Right File Formats
Of course, the method of image encoding affects the size of the file you plan to place on your website. The most common image formats today are:
- JPEG — a versatile option for all possible scenarios. It takes up little memory. In e-commerce, it is most often used for publishing large series of photos that demonstrate products from different angles.
- PNG — an ideal format for high-resolution images, such as blog posts or detailed product reviews. It supports background transparency and is perfect for placing logos and key graphic design elements on a web page.
- WebP — a modern alternative to PNG that takes 25-35% less memory. This format was proposed by Google, so its use increases the speed of website crawling. The only downside is that not all image viewers and editing programs support WebP. Therefore, you shouldn't use it in images that your users will upload.
- GIF is a common format that supports animation. It has lower quality than JPEG and takes up more memory. GIF is suitable for posting low-resolution images. You can also overcome the problem of its large size by using a limited number of colors — 8 or 16. Therefore, this format is also used on websites with a monotonous, minimalistic design.
- SVG — vector graphics with support for raster filling and text. It can be scaled without any loss of quality, which makes it ideal for the graphic design of web pages. This format saves memory, but search engines don't find it useful, so you shouldn't overuse it.
5. Choose the Optimal Compression Ratio
In general, this point of image optimization Shopify will be the easiest. The platform automatically selects the ideal compression ratio for all uploaded images. It finds a balance between storage space and image quality on its own — you don't have to intervene in the process.
Still, sometimes, it makes sense to choose the right compression ratio manually. For example, saving traffic and increasing the speed of loading content may be more crucial than image quality and granularity. In this case, you should use a common graphic editor such as Adobe Photoshop or GIMP.
6. Reduce the Resolution
So, in most cases, it makes no sense to post high-resolution photos online. You can use the following standards:
- For previews — from 90x90 to 300x300;
- For images in pop-up windows — up to 640x480;
- For a series of product photos — up to 1280x800;
- For the main photo — up to 1920x1080;
- for detailed product previews or page backgrounds — up to 2560×1440.
During Shopify image optimization, you should also pay attention to the mobile version of your website. The platform's guides recommend using images with a resolution of no more than 360x640.
7. Use CDNs wisely
Content delivery networks (CDNs) allow you to host large multimedia files on other servers, reducing the load on your hosting. Using them often helps to significantly speed up the loading of web pages. That is why these services are often connected to mega-popular online stores.
However, using a CDN can worsen the website's backlink profile. The link to the image leads not to your web resource but to a third-party platform, which negatively affects SEO. Therefore, experts advise connecting a CDN only if the site's daily traffic is close to hundreds of thousands of users. Regular Shopify hosting will cope with everything else.
8. Set the Right SEO attributes
Although tech companies have made great strides in the use of artificial intelligence, Google is not yet able to recognize image content on a large scale. Therefore, the algorithm relies on auxiliary text elements to find them. First of all, these are alternative descriptions displayed if the image cannot be loaded. They are denoted by the ALT HTML tag. When optimizing them, follow these recommendations:
- Be sure to include a high-frequency keyword in the description but use it only once to avoid spamming;
- Describe the image in simple, short words and avoid using too many catchy epithets;
- Add the full name, modification description, and manufacturer's articles to product photos if available;
- Avoid ALT descriptions for decorative elements — they can lower your Google rankings.
However, ALT is not the only text attribute that affects the level of image optimization. You should apply the same recommendations to the choice of file name. Make it short but informative. If you use several words, separate them with hyphens: "-".
9. Optimize thumbnails
These elements are crucial because they affect both the page loading time and the conversion rate. But if used incorrectly, thumbnails can drag your website down. To avoid this problem, use two simple tips:
- Reduce the amount of memory that such images take up. It is acceptable to sacrifice the quality because the client will most likely click on the image to open it in full size.
- Choose different ALT tags for thumbnails. If the descriptions of the main and thumbnail images are the same, search engines will consider this as spam. Try to distance them but remember about keywords.
10. Create Separate Sfor Images
This tip will be especially relevant for online stores that publish dozens of photos for each product and create individual gallery pages. Search engines do not like resources with complex structure. Therefore, crawling them takes much time, and some pages remain unindexed.
The solution to this problem is to create a separate sitemap exclusively for images. You can do this manually using tools like Screaming Frog. But it's better to use a special application from the Shopify plugin store.
11. Test your Images
In the world of online business, there are no universal rules that work always and for everyone. Therefore, you should constantly analyze your online store's performance, form new hypotheses based on data, and test these assumptions. Once you know how to optimize images for Shopify, you can conduct the following tests:
- Evaluate the impact of different formats and compression rates on loading speed;
- Check the dependence of conversion on image quality;
- Compare different images with each other;
- Evaluate the impact of the number of images on commercial performance;
- Check the dependence of image clicks on the viewing angle.
Other Shopify Image Optimization Tips
- To get better positions in search results, add separate text captions to your images. Make them natural. Use high-frequency keywords but avoid spamming at all costs.
- If you are forced to publish many images in high resolution, add a "lazy loading" script to the page code. It will load content only when users scroll the site. This will significantly reduce the time it takes to display a web resource on the screen.
Image Optimization Tools
Although the Shopify platform can do basic image optimization work, third-party tools have many more features. Let's take a look at popular plugins, services, and apps that will help you get the desired result.
1. AVADA SEO: Image Optimizer
The main advantage of this plugin is the possibility of processing images in bulk using standard compression, resolution, and aspect ratio settings. Additional benefits include:
- Automated generation of keyword-rich ALT tags;
- The ability to create sitemaps for images;
- Integration with Google Search Console to track metrics.
The free version of the plugin has limitations in terms of functionality and the number of processed images. A premium subscription costs from $34.95 per month.
2. Crush.pics
It is a plugin for automatic optimization. You just need to select the settings once, and they will be applied to all images uploaded via Crush. The plugin's advantages include:
- 30-day backup to quickly restore images deleted by mistake;
- A built-in testing module for comparing images with different processing methods;
- The function of adding keywords to file names and ALT texts.
The cost of a Crush.pics subscription depends on the total volume of images to be processed. The cost of the basic plan starts at $4.99 per month. The service can be tested for free by processing photos of up to 25 MB.
3. TinyIMG SEO, Speed & Image Optimizer
Initially, this plugin was designed to compress images, but it has since grown into a comprehensive SEO toolkit. Among its functions are:
- Web page auditing, including searching for poorly optimized images;
- Generation of meta tags, alternative descriptions, file names, and captions using AI;
- Search for broken links, incorrect redirects, and other technical errors.
In the trial version, you can optimize up to 50 images per month. Then you can choose service packages starting at $14 per month or pay 3 cents for each image.
4. AI SEO Optimizer — SEOmatic (former Minifier)
It is another SEO service with a focus on image optimization. It allows you to choose the optimal compression ratio, provides convenient tools for working with resolution, and helps convert files to the format you need. Its additional features include:
- Creation of SEO strategies using AI;
- Deep website audit;
- Generation of optimized metadata.
The free trial version allows you to process 50 images organized into 10 collections. The cost of subscription plans starts at $15 per month.
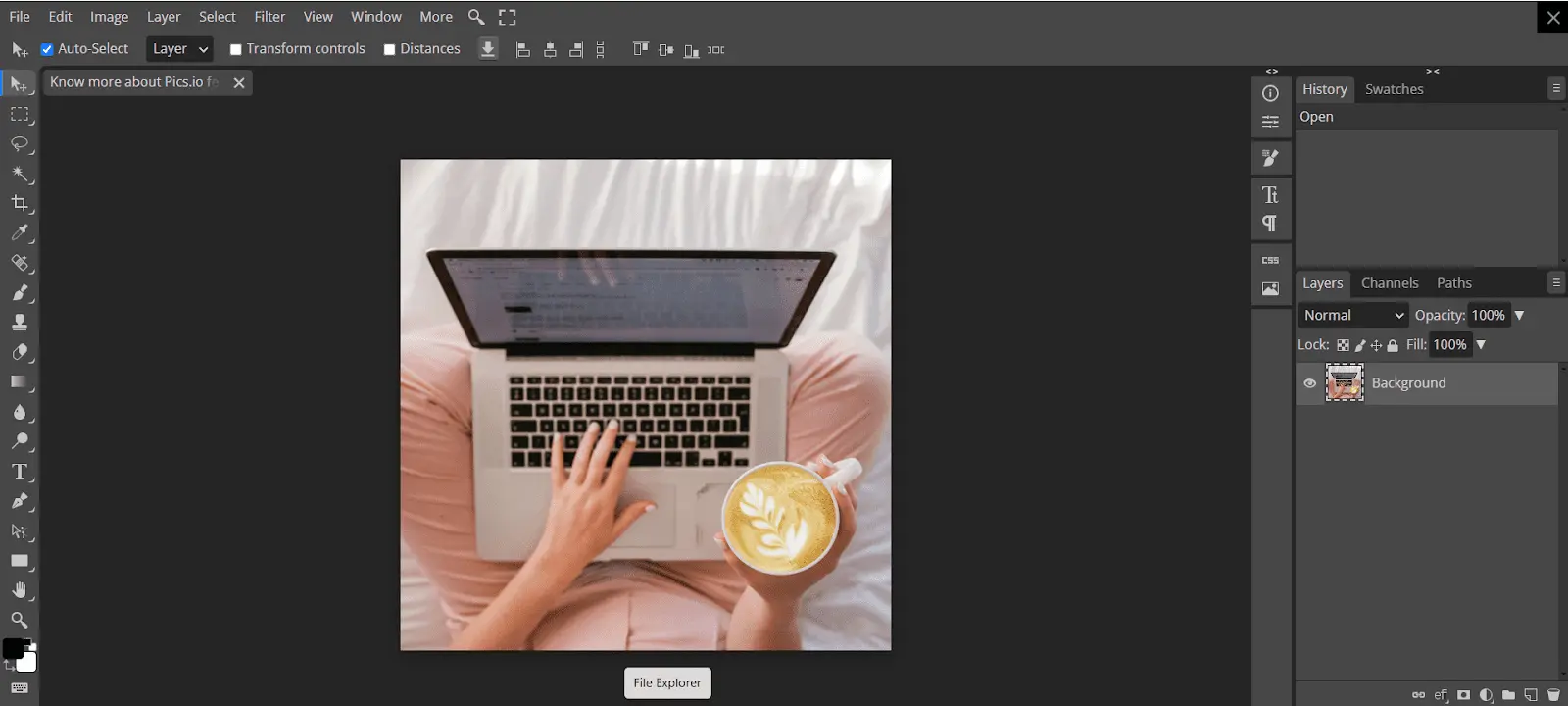
5. Pics.io Digital Asset Management (DAM)
It is a comprehensive digital library perfect for management, organization, retrieval, and image optimization Shopify. Pics.io DAM has advanced metadata that helps to sort through and look for any file format within seconds.
The platform boasts a built-in graphic editor that can handle most of the basic tasks, such as changing the resolution and proportions of images, applying filters, managing color schemes, etc. And for more complex operations, it integrates with desktop programs like Adobe Photoshop. You can instantly upload the processed files to the cloud, saving intermediate versions and controlling any changes.

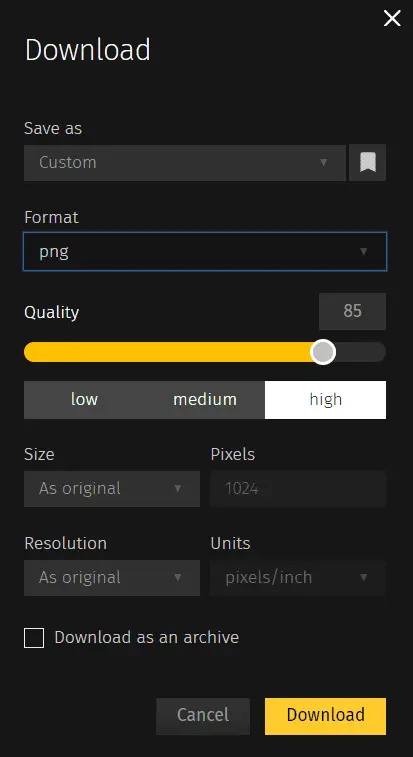
You can also manage download settings. For this, choose an image you need to download, go to Details panel on the right, and click 3 dots in the top right corner. You will see the next window where you can change file format, quality, resolutions, etc.

Pics.io also has a convenient Shopify integration to bulk upload images to Shopify. The plugin allows you to upload multiple product photos directly to product variants in your Shopify store. Images are automatically matched to product variants due to SKU codes embedded in metada.
Conclusion
High-quality images positively affect the conversion rate in the e-commerce industry. At the same time, they can also worsen the key performance indicators of the site due to their large size, which slows down the loading of web pages. Therefore, images must be optimized before being published online. You should choose the optimal resolution, file formats, and compression ratio, connect a CDN if necessary, and create ideal text attributes that meet search engine requirements.
Doing this work manually is not efficient, especially when it comes to hundreds or thousands of files every month. Therefore, the best option is to use specialized services like AVADA SEO, TinyIMG, or Crush.pics. The digital asset management platform Pics.io will give you even more options. It has a built-in graphic editor and offers convenient tools for managing, organizing, and accessing digital assets.
Did you enjoy this article? Give Pics.io a try — or book a demo with us, and we'll be happy to answer any of your questions.