In this post, we'll cover how to improve your Shopify workflow and manage your product images in the most efficient way. We'll also tell you how you can take your Shopify experience to an entirely new level by using Pics.io Shopify integration.
How to work with Shopify files
Tip #1: Use the right sizes and formats
The maximum image size you can upload to a Shopify store is 4472 x 4472 pixels, with the 20 MB size limit. However, you don’t have to go that far (and we'd advise steering cleer from such large dimensions as they result in slow load time and poor user experience).
Instead, we recommend sticking to 1920 X 1080 pixels (and maximum 200 KB) for a Shopify banner size. For product images, you’d better opt for 1024 x 1024 pixels (and 100 KB). Here are a few other insights to consider:
- Square images are the most popular to use for product photos on Shopify. This way, you can compromise between image size and quality. Plus, these pictures are easier to zoom.
- You can upload up to five pictures for a single product, and we recommend making them consistent (size, quality, and overall look).
- Keep your favicon image square and not larger than 30 KB. The best dimensions here are 32 x 32.
- Shopify sliders work perfectly to capture your customers’ attention. Use the same dimensions as for banners (1024 x 1024), and do not go over three slides at once.
- When choosing your Shopify header image, go with at least 1600 pixels in width so you could stretch your picture easily without compromising quality.
- For compressing and resizing images, use Shopify’s built-in image resizer, Photoshop, or any other image compressor that you’ll find.
Tip #2: Don’t forget about your naming conventions
A common mistake among Shopify store owners is to consider image filenames unimportant and add something like 20210916_113.jpg, without editing the filename. In reality, search engines crawl your image filenames, and this helps you rank higher in Google. That’s why your e-commerce business wins if:
- You carefully name every product image.
- Use relevant, descriptive, but plain language.
- Do keyword research before naming pictures.
Tip #3: Optimize alt tags
Next to your filenames, we also recommend paying enough attention to image alt texts. Your customers see these texts in case your website cannot load the image for some reason. Thus, your task is to write alt tags in a way that hints to the viewer what image is supposed to be there instead of the alt text.
Moreover, alt text attributes add SEO value to your Shopify store so make sure to use relevant, top-ranking keywords. This will help your product show up in Google image and web search.
Tip #4: Browse stock image platforms
If you’ve just started with a Shopify store, professional photography can be a bit costly. A good alternative is to use stock photography — a much cheaper option, plus you’ll get a wide choice of images. Just remember when browsing stock photos:
- Always choose royalty-free photos — those that come with the license you don’t have to renew (copyright fair use is your top priority).
- Use well-lit images, with high resolution and good quality.
- Check whether your chosen stock image hasn’t been overused by other brands by using tools such as Tineye.
- Always choose royalty-free photos — those that come with the license you don’t have to renew (copyright fair use is your top priority).
- Use well-lit images, with high resolution and good quality.
- Check whether your chosen stock image hasn’t been overused by other brands by using tools such as Tineye..

Tip #5: Add a zoom effect
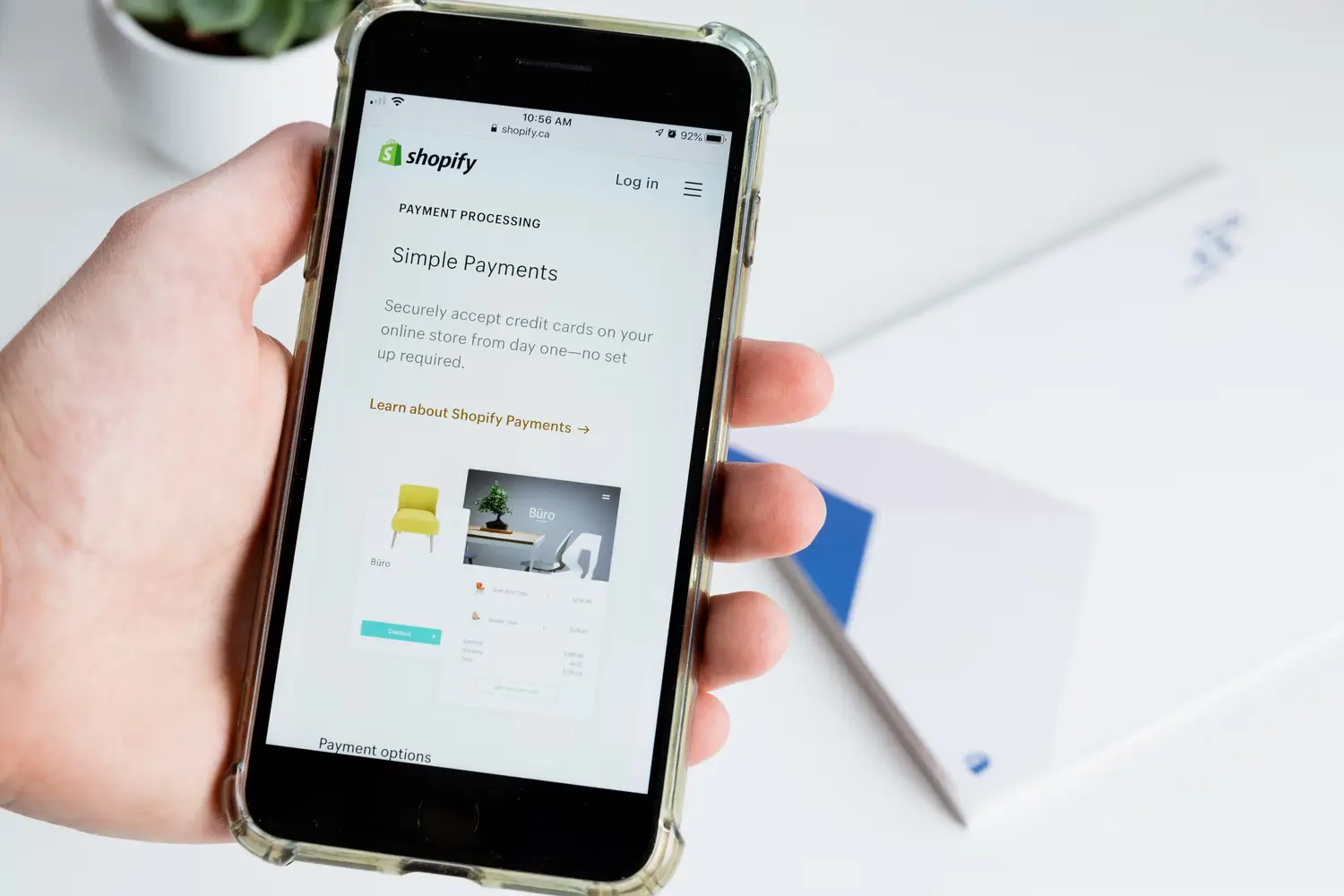
Through theme customization, you can add a zoom effect to your Shopify product pictures. It’s a great user-friendly feature, which works especially well for products with small, ornate details (think jewelry, clothing, or antiques).
Also, don’t forget to change your dimensions to 2040 x 2040 pixels for better quality.
Tip #6: Beware of background images
You also should be very careful when choosing background images for your e-commerce. Avoid any overly decorated pictures that can distract the viewer from your core message. The best background photos are monochrome and as simple as possible, also those where your text atop remains readable.
By the way, the same principles apply to backgrounds on your product photos. Make them simple or even opt for a transparent background. You can use a Shopify draw tool to get rid of logos or photo editing background if you, for example, get images from suppliers directly.Tip #7: Make your images mobile-responsive
Mobile e-commerce has been on an upward trend in the recent years. Statistics indicate that at least 73% of online shoppers prefer mobile devices to desktops. Making sure that your store mobile-friendly will help you secure larger customer base.

The good news is that Shopify automatically resizes your photos to fit mobile screens. Still, you should always recheck how your images look on smartphones because they can get distorted or blurred, or important elements can stay invisible to the viewer.
Keep this in mind to make your images are mobile-responsive:
- Use square images and make your product horizontally and vertically centered.
- Choose warm lighting for Shopify photography.
- Lazy loading works best for mobile devices.
How to keep and manage your Shopify files
One more important issue that many Shopify store owners (especially the new ones) can underestimate is where to store and how to organize tons of your product photos. A Reddit user shares their doubts about Shopify's file organization:
If I end up uploading my thousands of photos, I would spend hours trying to locate the correct photos.
Their complaints are neither uncommon nor unwarranted. When it comes to bulk image uploading, Shopify's baseline functionality is not quite there yet, unable to satisfy the needs of even small and mid-sized digital retailers.
Let's assume that you want to upload around 100 product images to your Shopify store. As of the time of writing, there are two ways to do so:
- Upload pictures one by one through Shopify's Admin tool.
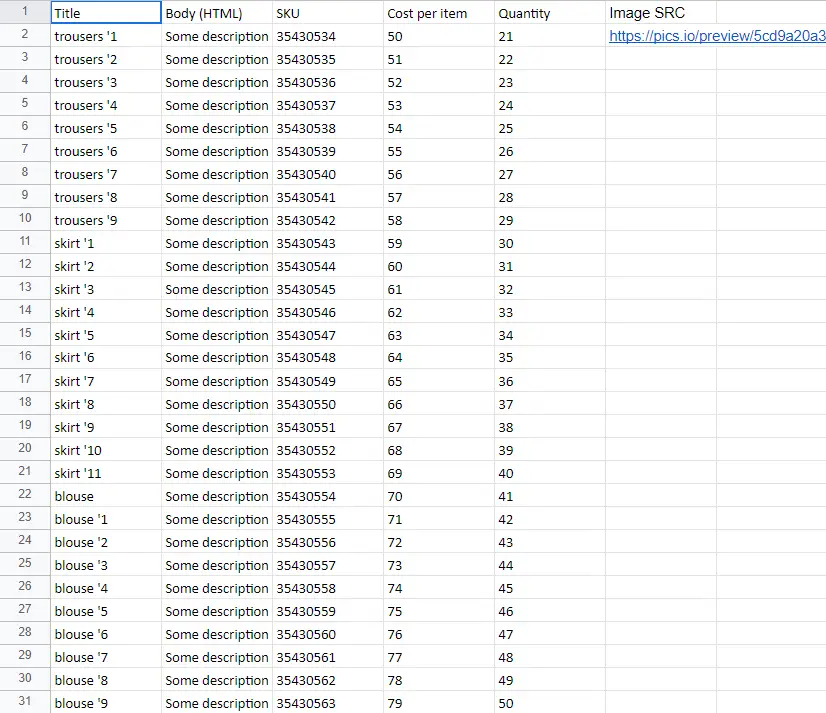
- Do a bulk import via CSV file.
The latter option still requires many hours of monotonous manual labor, as you'll need to append Image SRC by hand for every. Single. Image.

And that's only for one image per product. Products usually have more than one picture.
The kicker here is that even if you somehow concede that it's not that big of a deal to spend the better part of the day copypasting links, you're running into yet another problem: where do I store all these images? You see, Shopify bulk upload works with direct image links. Storing pictures directly on your PC or on Google Drive won't work in this scenario. The latter does not allow you to generate such links.
So, what are your options?
Option #1 is to give up on Google Drive, drag all your photos to a newly purchased cloud storage so that you can generate direct links. After all of that, you still need to manually copy them to your CSV import sheet. Don't forget to double-check all your listings for errors or you'll have to do it again.
Option #2 is just to get Digital Asset Management (DAM) solution that will save you all these troubles. A solution like Pics.io.
How does Pics.io DAM help with Shopify management?
The way DAM fixes those issues is a three-parter.
The first part is storage. If you love your Google Drive, you can keep it. You'll just need to allow DAM to sync all the assets. That way, you'll get an option to generate direct links while keeping your tried and true storage intact.
The second part is organization. We all love our Drive, but it is kinda 'dumb'. It does not have expansive tagging or metadata features, and the ability to organize and search for files is quite rudimentary. DAMs, on the other hand, are all about that. If you want a search filter as granular as "red leather jackets created in Italy from 2008-2010", you are free to do so.
And last, but not least: Shopify Pics.io integration. On top of the mentioned features that will already streamline your asset management workflow,Bulk product image updater for Pics.io solves the dreadful affair of manually entering file links into your CSV sheet. Simply add the product's SKU anywhere in the image information (like the file's title or metadata) and the Pics.io plugin will automatically match pictures with products in your Shopify marketplace.
Wrap up
If you run an e-commerce business on Shopify, image optimization is important to attract online shoppers and to rank higher on search engines. Let’s sum up our best practices:
- Optimize your image sizes and formats.
- Name all your product photos.
- Use alt texts.
- Browse stock image banks if needed.
- Add zoom.
- Simplify background images.
- Make images mobile-friendly.
All of the above (and so much more) seem like daunting tasks when you consider them cumulatively. With so many products and images, it's easy to make mistakes or become confused. That is why we recommend that you check out Pics.io for free and see for yourself how easier everything becomes.

Curious? Learn more about Pics.io or book a demo with us and we'll answer all of your questions!