In this article, you’ll learn:
Updated March, 2020
We at Pics.io have a big team, but, I believe, everyone will agree that our designer Alexey is the heart of it. Today Aleksey will share his long-term experience on asset organization. If you are a designer, you will get some basic principles raising your productivity to a new level & organizing your design files in the most effective way .
I’ve been in design for more than 20 years, and all these years I have investigated how people organize their assets. You all know that even two creative people can produce uncontrolled chaos. When your team grows, the process develops exponentially. Believe me or not, but the organization of business processes really reflects the company’s effectiveness.
I can bet that at this very moment a question comes to your mind: “Oh, why should I care about all these processes? I’m a designer, and it is not my job to organize files. Let the managers care about these things if they need to. Leave me with my creative processes”.
I will surprise you. I’m a designer and I organize the files in our Pics.io library. Why do I do that? Because when I started my work at Pics.io, all our team managed their work right in Pics.io digital asset management system, and we liked it. I personally felt the simplicity and effectiveness of this approach.
At the moment I’m ready to share it with you. This is the best approach to design file organizations I have learned in recent years. I know that every graphic designer has his own creative process and beloved instruments. Believe me, here you will find some basic principles that will raise your productivity. I hope that at some time they will become your beloved ones as well.
So, let’s have a look at this process from inside!
How Do Collections Help to Organize Design Files?

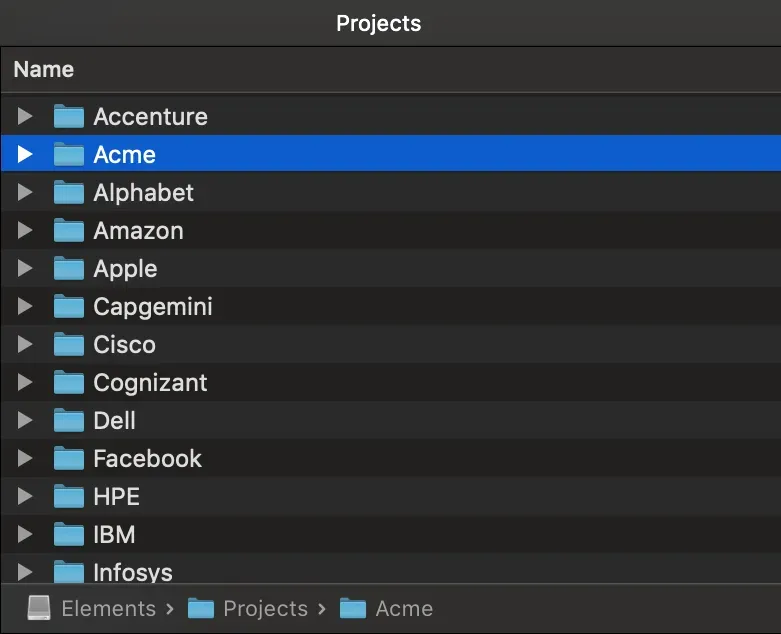
If you work in a design, you definitely know the simplest approach to file organization — a list of folders with clients' names. Nothing complicated as you see, but the problems appear when everyone organizes this clients’ list in different ways. Even the names of clients can become a problem here.
I worked in a company where one of the managers named the projects with Cyrillic letters and the other in Latin. As you understand, the chaos reigned very quickly at that very moment when they both tried to find one sketch in two folders with the same names. :) I recommend using Latin and general transliteration rules as a start.
Ok, you coped with the names of the folders, but what is inside?
You can’t understand which files are in the design process and which are the final version waiting for the client’s approval. Is it the one you made this year or is it the one from a similar marketing campaign several years ago? The best thing I came across is “finalist-final.psd.” — the last version of the last version of your design. :) Here, I will give you a great solution — never use the word “final” in your naming convention.
These are just a few questions appearing in your everyday workflow. Then, you come to the end of the day and do not understand how the time went by. You have not finished your design, and it seems that you have not done anything in this mess. In my opinion, the structure is required not only for the design process but also for files organization. It is the same part of your designer’s job as the creative process. If you do not organize your design files, nobody will do that for you.
Where do I recommend to start? A good idea is to start at the beginning — with decluttering your workspace & the formation of the simplest folders structure.
Clean Up Your Workplace
Decluttering your workspace is a must if you want to stay productive. Otherwise, you won’t be able to find anything in this mess. Plus, you won’t feel stressed when some unexpected & urgent tasks appear. Everything is in its place so you could focus on the task completion right away.
Occasionally, you can move the designs you’re working on to your desktop. If this is a long-term project, having them in front of your eyes might be helpful. And you don’t have to go through opening & closing lots of folders every time. Just don’t forget to return the files in their original folders once you finish the project.
A much simpler solution is to use Pics.io again. What I like about our DAM is that your team’s workflow is an open book as soon as you open the tool. With nice thumbnails & great visuality, you see all the lately updated or uploaded files first. Additionally, notifications won’t give you a chance to miss anything important.
Create the Basic Folder Structure

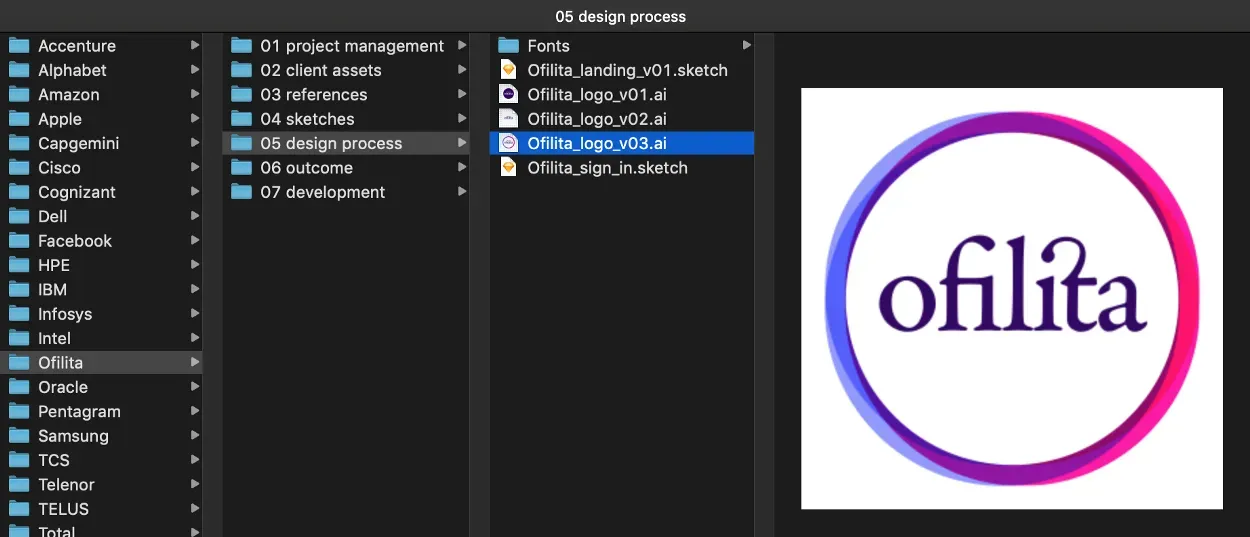
In my experience, the most optimal file organization structure looks in the following way. You have a separate folder for each task type and do mix different jobs:
- 01 project management — technical tasks, briefs, functionality, contracts, notes on meetings, Gantt charts, etc.
- 02 client assets — client’s materials, logos, brand books, guidelines, branding elements, previous design versions, marketing materials.
- 03 references — references, mood boards, design researches, etc.
- 04 sketches — schemes, sketches, structural maps, block-schemes, prototypes, warframes, etc.
- 05 design process — assets created during the design process, research in design
- 06 outcome — final design version for client’s approval
- 07 development — material for developers
You have to think over about the similar structure fitting your business processes. In Pics.io, files organization helps designers and developers to easily exchange files and quickly navigate even across archives created many years ago.
Whatever folder structure you choose, remember to make it as flat as possible. The less collections inside collections you have, the better. Fewer collections will allow you to track your projects & find necessary design files quicker.
Separate Revisions from Final Versions
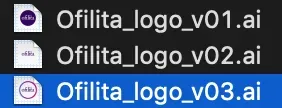
Remember that if your design passes some iterations during the client’s approval, the proper iteration has to be reflected with the file’s name — for example, filename_v03.jpg, where v03 is the revision number.

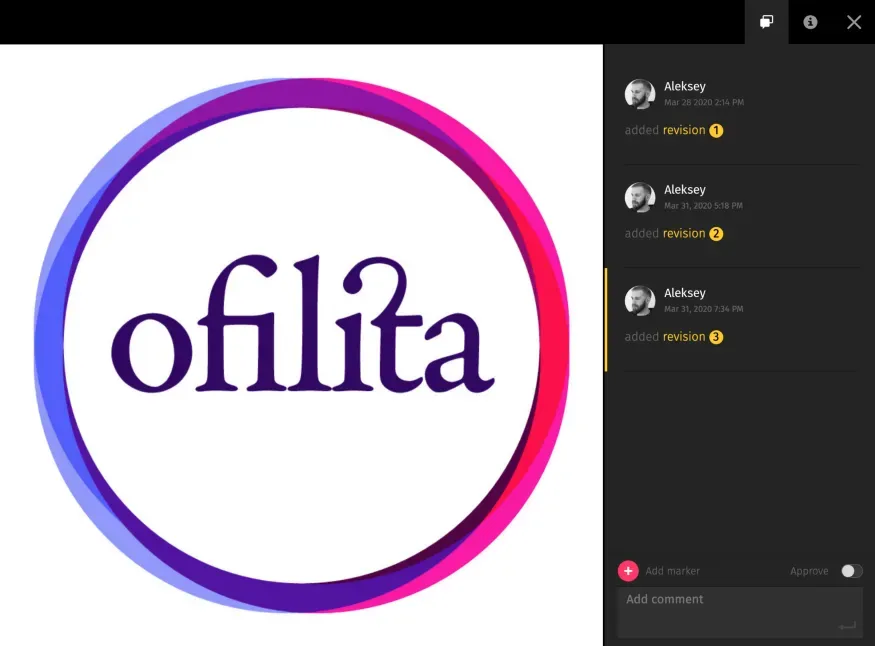
Sometimes, it also makes sense to add the revision date in order to navigate across multiple project’s revisions — filename_2020–04–12_v03. Do not change the file name in any case, you will ruin the structure. In Pics.io, all revisions are saved automatically within the asset they belong to.

But, if you save all the files (for example, to prove your ownership) after your project finishes, never mix them with final versions sent to the client. Place them in another folder. For example, in Pics.io, there is a possibility to place one file in different collections. As a result, one file developed in the design process can appear in two collections “Process” and “Outcome”. The convenient thing here is that its revision will be automatically updated both for the process and for the outcome.

Care about Security and Privacy
In addition to this basic structure, some teams also create a so-called Restricted folder. It has to include the files secured from external sources. They are not allowed for distribution outside the company under any circumstances. In my experience, this restriction in many cases is not a technical one, and you have to rely on your employees’ integrity. Unfortunately, this approach does not work.

At Pics.io, we are also developing the restricted assets feature for such situations. We plan that assets marked as restricted will not be removed, uploaded or published without the proper permission. For example, you will be able to restrict licensed materials and guarantee that they will not appear in public and cost you a million dollar lawsuit. You will be able to share with your client only the files dedicated to his project.
If you care about privacy Pics.io allows using the special passwords to access your collections. In addition, a team manager can set up special permissions for each asset within collections and control the access of teammates to these assets.
How to Make the Perfect File Organization?
In my opinion, when you have created the proper folder structure following the recommendations in the previous section, there is a high chance that your files mess has disappeared. You did a great job and are on the road to efficient files organization. Nevertheless, there is always a way of perfection. Here, I gathered several additional tips to help you make your file organization structure just perfect. You can also investigate Pics.io Smart File Organizer for more details on assets organization.

Create File Naming Conventions
Follow these recommendations for file naming conventions even if you use some digital asset management software like Pics.io. They will help you to keep the assets in perfect order and quickly find any file you need:
- Use lowercase letters in file naming — 01b_home_landing.png.
- Use underscores instead of spaces.
- Group file names using dashes. Example: «ash-serhiev_design_v01.ai» instead of «ash_serhiev_design_v01.ai».
- Make the file name as short as possible, like «home_01.ai», especially if you have created the collection “Projectname” for this client.
- If you use PDF, AI, Sketch for design demonstration remember that the file name is displayed on each page of the document. Hence, it should be short.
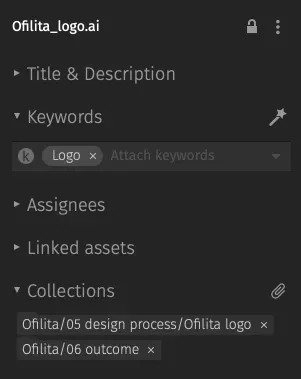
Use Keywords to Organize Design Files
We have discussed one way of file organization — folders structure. There is also an additional layer for file organization, which is called keywords. You as a designer can combine these two approaches to easily navigate across your design files.
Imagine that you have the clients’ list and each client has their own logo. You can just click the keyword “logo” and display all the clients’ logos in their corresponding collections. That is the vertical navigation. You can also click the client’s name and see every design you’ve ever made for this client. If you use the keyword “logo” here you will see only logos for this client. That is how horizontal navigation works.
In Pics.io, you can mark any of your assets with keywords and easily perform the search using them. It can also be useful to mark all the changes you make to any particular asset. It means that if you upload the new revision of the asset or make any change to its appearance, you make a comment to an asset explaining the change. Then any of your team members will understand what exactly changed and why.
We at Pics.io have also integrated our app with Slack to get notifications about changes of each asset right into our design channel. In this way we can easily navigate through the history of design versions. Every team member is on the same page with design.
Generally speaking, the work with Pics.io allows us to avoid long-term navigation across files and folders. You can just open the application, sort the collection using the time mode and see all the recent designs and their history. The whole process is clear and intuitive — consult this guide for further details. In most cases to find the asset, you just have to click the proper collection or use the required keyword. Now before the deadline, you do not have to scroll nervously across multiple versions of your designs trying to find the final one. You just spend a few seconds finding the collection “Projectname” with the subcollection “Outcome” and use the required keyword to find your design.
Rely on Color Schemes
Keywords are great, but they aren’t the only way how you can organize your design files. How about attaching different colors to differentiate between your files? For example, use the next color schemes for your design files:
- Graphics (vector files & illustrations) – green
- Images – blue
- Icons – yellow
- Fonts – red
Color codes will allow you to keep it simple but see the difference between files & folders from the first glance. Plus, they’ll make your media library look merrier.
Don’t limit yourself to colors only, though. Pics.io gives you a chance to place other visual markers like flags or ratings. Stick to the system that will be convenient for you & your team in the first place.
You end up with a simple and intuitive asset structure streamlining your creative processes and cooperation with teammates. Regardless of the business your work in, you as a designer can be sure that you can always find the design version you need.




