In this article, you’ll learn:
A story of how we developed the simplest version control for designers ever.
Creative process is messy. It’s messy enough when you are a freelance designer working alone on your individual file. You may promise yourself for the millionth time to keep everything neat and tidy, but before you notice it you end up having lots of files with weird and misleading names such as “final_final_to send”, “final_111”, etc.

Everything becomes even messier when you have a team of designers working on the same project. New versions pile up exponentially, each teammate coming up with their own idea of file classification. Which version was finally approved by the customer? Who made this change and why? Where is that previous version which suddenly seems to be genius? Our logo has been changed? Since when?
Chaos reigns…
In Pics.io we have only one in-house UX/UI designer Alexey who stands behind everything you see at the interface of our service. But even though he is alone, the flow of design versions appearing on a single day can be overwhelming. Subtle changes here and there — a slightly different shade of color here, a bit different font there…

After a couple of unfortunate situations when our developers picked a wrong version of the interface and brought it to the production stage, we finally came to conclusion that we were badly in need of a version control tool.
Our very first idea (like in many other software development teams) was to teach our designer how to use GitHub for versioning. That was painful, to say the least of it…
It took us several unsuccessful attempts, before we realized it was a lost cause. That was like trying to fit a square peg into a round hole. For all its advantages, GitHub is simply not fit for binary data, and the learning curve it requires is just a way too steep.
At that moment it suddenly dawned on us why don’t we look closer to home? After all, the service we’ve been developing — Digital Assets Management app — is the exact environment where version control for designers belongs!
That’s how we started to develop asset versioning feature in Pics.io — with our own working routine in mind, but also trying to help our subscribers who were only too happy to have this new feature at their disposal.
Soon we came up with a very simple version control for designers. It won’t even be an exaggeration to say that what we have in Pics.io is the simplest version control tool for designers ever. It takes something like several minutes to explain how it works, and most people find it intuitive.
Simple and efficient, just in keeping with Einstein’s famous quote — “Everything should be made as simple as possible, but not simpler”.
What makes us claim that version control tool in Pics.io is so simple and efficient?
First of all, it’s the way we store revisions.
New revisions are simply piled up on top of each other, like layers in Photoshop, and you can’t mess up this order.

For example, Aleksey is designing a new dropdown menu for Pics.io. He keeps churning out new versions of this menu as new ideas keep coming to his mind. He uploads all his new revisions to Pics.io, and they are automatically lined up under one file name. e.g. “dropdown menu”.

Revisions are also marked with bright numbers in the chronological order, and the most recent version always stays on top. This simple and straightforward organization leaves us virtually no chance to confuse different versions or overlook some changes. And there’s no need to disturb Aleksey asking him which revision is the final one.
As you may suspect, once we introduced a version control tool in Pics.io, it quickly became part of our everyday routine, and we can’t imagine our life without it now.
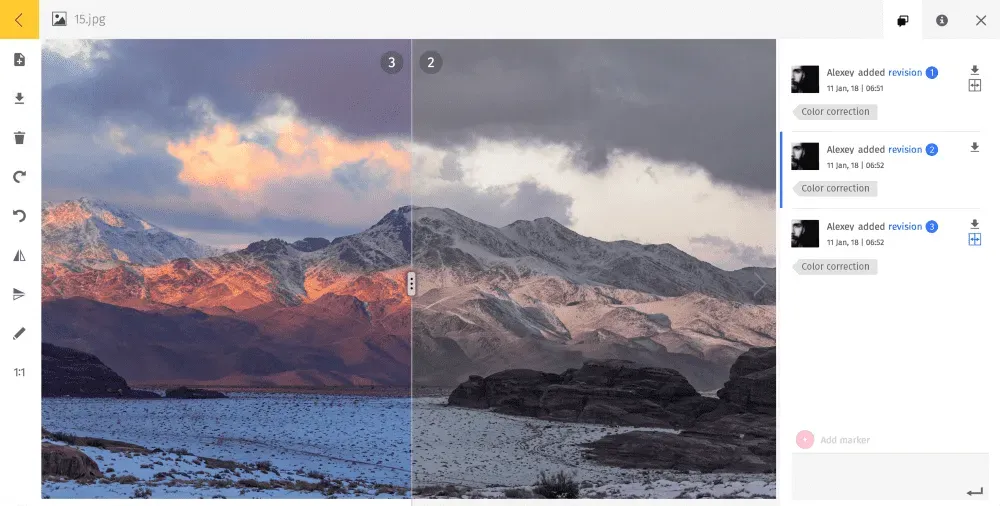
What else makes version control in Pics.io very efficient for us is the way we can see the difference between revisions.

Whenever our designer uploads a new revision, he can attach a label (or several labels) to this file that briefly describes what has been done in this revision, e.g. “icon changed”, “button added”, etc. A quick look at the Activity panel is enough to see where the creative process is heading and whether Aleksey has made all the changes we talked about at the standup meeting the day before.
And if labels are not enough and we need to visually compare different revisions right here in Pics.io, we have a visual diff tool that works for most widely-spread formats, such as jpeg, png, sketch, psd, ai, etc.
This article is not a tutorial on version control in Pics.io, but we can’t help showing you the way it looks, ’cause we are so fond of it.

As I have said, we have only one designer in our team and it seems communication with only one person shouldn’t be a problem. In real life, however, there is always room for misunderstanding when it comes to feedback.
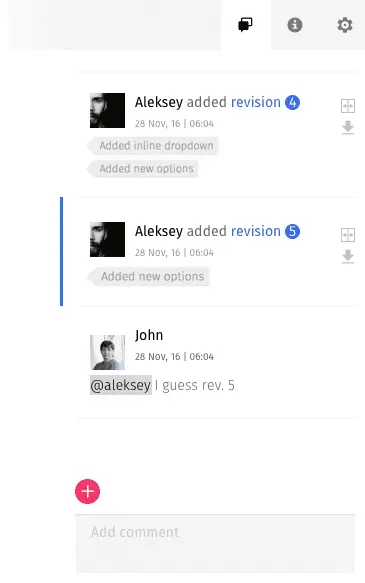
To reduce any possible confusion and misinterpretation to a minimum, we leave all our comments right here in Pics.io, next to the revision we are discussing. We can even place a bright red marker on some particular spot on the image, and leave a comment or ask a direct question about this spot. For example, “@Aleksey, let’s change slide.”

These comments are pushed directly to #design channel in our Slack chat. So everybody stays in the loop about everything happening there. Btw, you can read more about Pics.io integration with Slack here. We find it pretty convenient.
As you can see, asset versioning in Pics.io is very unambiguous and straightforward, like everything else in our service :-)
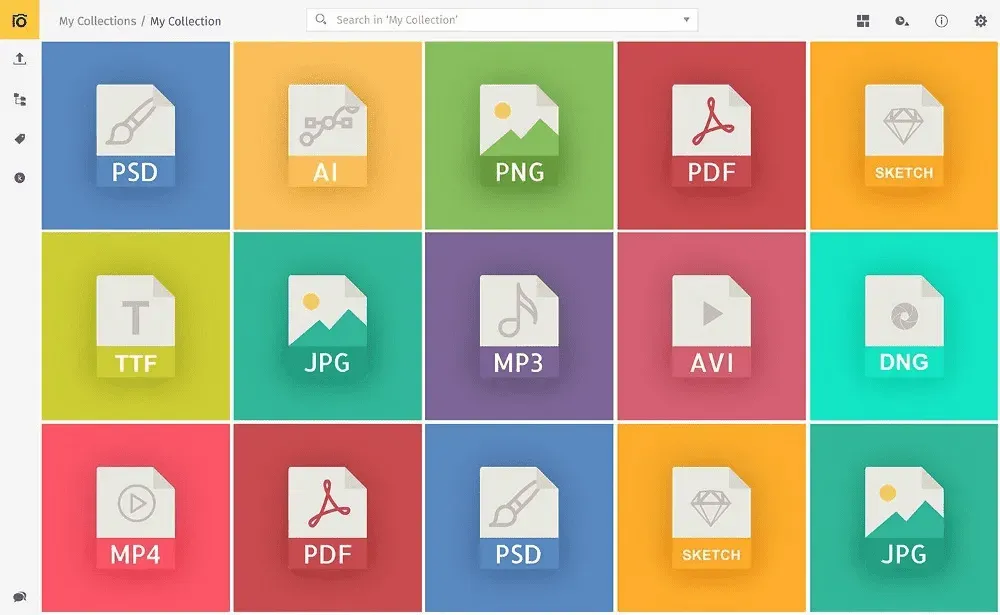
And one more big advantage of Pisc.io is that we support a huge variety of formats, practically without restrictions: videos, psd files, 3d graphics, vector files, you name it.
Being a software company, we can’t fully appreciate this feature. The variety of file formats we use in our own work is not very big. But we have a lot of subscribers, such as photographers, creative agencies, big publishing houses, etc. who do work with various files and use version control on a daily basis. Seriously, guys, we even support INDD format! Show us another version control tool that can do it.

And the final thing we like about our own service is that Pics.io is much more than a mere version control tool. It’s a comprehensive and versatile service for managing our entire collection of digital assets.
It means that all the previous files produced by our designer, including our corporate logos, fonts, and other elements of brand identity, mockups, icons, styles, etc.- virtually everything — is safely stored in Pics.io and can be easily retrieved from there.

What’s the bottom line then?
Version control tool, the way we developed it in Pics.io, works great for our own team. It’s simple and efficient, and it helps us a lot in our daily workflow. And we are sure that our numerous subscribers would agree with that.
If you haven’t tried version control in Pics.io yet, you are welcome to check our free trial version and tell us what you think about it. Also, don't miss an opportunity to check other features in DAM as well as how this platform works.
We are curious to receive your feedback ;-)
If you have a least one designer in your team Pics.io solution is right for you. Streamline team collaboration with Pics.io. If you enjoyed this story, please click the 👏 button and share it with friends and partners experiencing problems in keeping their designers and other team members on the same track.



