In this article, you’ll learn:
Updated January 2020
Organizing files at work is a pain in the neck for designers. At first, we all aim to group assets in folders, give them comprehensive names, and make sure nothing slips through the cracks. However, over time, tens of images turn to hundreds, then thousands — all of a sudden, our hard drive is a pile of incomprehensibly named drafts and revisions.
I mean, who among designers can’t relate to this?

Jokes aside, poor asset management is actually highly counterproductive — according to statistics, 82% of all office employees associate a poor filing system with low work efficiency. The risk of accidentally deleting a needed file from the local drive picture storage is too high as well — this means losing months of work and getting in trouble with a client.
Even if you are not a data nerd, taking a look at smarter ways to store your work will make the world of difference. In this post, I’ll explore the benefits of organized digital asset management and review the most common ways for designers to store files.
Chaos and Madness of File Management
In my experience, the file organization is what makes a difference between beginners and professionals. When a novice designer starts working on a project, he’s confident about remembering the names of all assets and drafts. When a professional gets to work, he realizes that the number of drafts and project revisions will grow over time — so he creates naming and storage conventions.
Not keeping track of your assets is not the only problem designers face: Here’s a rundown of the most common issues creative teams struggle with:
1. Making a mess of duplicates
As creative people, we often can’t be bothered with naming conventions and deleting irrelevant revisions. That’s why a computer of an average designer is typically full of the following:
- Project-Design-V1
- Project-Design-V2
- Project-Design-Final
- Project-Design-Final2
- Project-Design-Final3
- Project-Design-RealFinal
- Project-Design-RealFinal2
Over time, differentiating between file versions becomes harder — designers need to create longer names or move drafts to new folders.
Having too many duplicates makes identifying the final version extremely difficult — you no longer remember the name of the final-final-final draft a client was supposed to get.
Also, take a look at our Smart File Organizer e-book to get the most efficient tips on file structure.

2. Not communicating with the team enough
Unfortunately, most designer tools aren’t collaborative by nature. That’s why it’s hard for creative directors to review their peers’ work, leave real-time feedback, or track project progress. Designers also struggle from not being able to get approval on small edits — they have to constantly re-iterate drafts and redo their previous work from scratch.
3. Scattering drafts on different devices
Another common problem I’ve seen designers face is not being able to access all their work at once. I’m sure you’ve heard “Shoot, I edited this file on my office laptop” or “I can’t open it on a smartphone — it’s on my home PC” at least once.
This device-dependence really hinders designers’ flexibility — they can’t edit drafts on the go or quickly access each other’s files on team meetings.
4. Losing your progress
Backup is a huge problem for designers who are storing their files on a hard drive. While some editors (like Sketch) update files automatically, others require you to save files manually. There are plenty of things that could go wrong and make you lose your work — a power outage, a device malfunction, and so on.
Unfortunately, I’ve met more than a handful of designers who stored assets on their PCs only and had a hard time restoring their work once the computer broke down.
5. No sense of control over your assets
Designers work with different files and formats. I’d even say too many different files and formats. Here are just a few examples of design files:
- Images & videos;
- Icons;
- Fonts;
- Animated graphics;
- Background images;
- Photoshop (PSD) & Adobe Illustrator (AI) documents;
- InDesign (INDD) files;
- PDFs;
- etc.
And as soon as there is a mess with your file structure, a feeling appears that everything is falling apart. And so you’re no longer the boss in the house (or in the cloud).
Even worse, this sense of lost control over your assets could extend to your artwork. And thus, you might lose confidence in your decision-making. So as they say, keep a clean house (= organize your computer files) and keep a clean heart (= get rid of any uneasiness, having no sense of control over your work).
How Digital Asset Management Can Help
The good news is that there’s a solution to all common organization problems designers face — consider giving graphic design software a try. These file manager platforms are a one-stop-shop for editing files in teams, sharing them with clients, locating a needed asset, and creating a structured storage system.
Here’s how digital asset managers make a difference for designer teams:
- Support all file types. By the DAM definition, these tools are designer-oriented. They allow you to preview RAW, Photoshop, Sketch, Premiere Pro, InDesign, and other assets. Thus, you will not have to convert your work to a different format, struggle with entity multiplication, or change formatting when sharing a draft with your team.
- Facilitate file navigation. DAM tools have a metadata editor for assets meaning you can add relevant data to a picture and improve sorting through your work. For example, a photographer can specify the date and location on which the picture was taken or the equipment he used. If you use stock photos as well, being able to add metadata with the license expiry date to every picture is extremely convenient.
- Offer version control. DAM tools make it easier for designers to manage drafts and revisions. These platforms save all versions of a file under the same filename — you will not have to deal with “draft1”, “draft100500” assets ever again! Instead, you can choose different revisions, set one the revisions as current, approve the final revision and exchange edits and comments with teammates, and deliver a fully polished design to your clients.
- Approve drafts in teams. Digital asset management seamlessly integrates collaboration into all stages of web design. For one thing, you’ll have a single centralized system that stores all your assets. You’ll be able to invite colleagues to edit, view, or download your work (top-notch systems have flexible permissions to help you limit your peers’ access to your work). Advanced digital asset management platforms offer customizable templates for sharing your work with clients and partners — you’ll be able to share final designs with others in the form of a sleek website.
These features alone are enough to consider moving from an on-premises or FTP file storage to a digital file manager app. However, if you want to have even more power over managing your work, take a look at the advanced tools digital asset management tools offer:
- Tagging. DAM solutions are the epitome of photo organizing software. You can both create a vertical structure — a file hierarchy with parent and children folders — and a horizontal one thanks to tags and keywords. Advanced digital asset management platforms let creators come up with custom fields and find pictures by entering these labels into a search tab. Some even go as far as to label assets automatically by what’s in the frame using artificial intelligence.
- Assigning tasks. Distributing the workload is much easier when you use digital asset management. If you want a junior to fix edits or wouldn’t mind feedback from a senior, tag a teammate in a comment to assign a new task to him. Such an efficient collaboration system helps creative directors avoid miscommunication and know who’s handling each part of the project.
- Integrations. Designers work with a wide range of tools — prototyping, editing, and photo organizing software. Often, we use platforms that help publish our work on social media as well. As the toolset becomes broader, it gets harder to navigate. The good news is, DAM software can seamlessly connect all the tools you use for asset editing, publishing, and task management in one. Top-notch file management solutions are integrated with Adobe Creative Cloud, Google Workspace, and other platforms. It’s highly convenient to use a platform that supports Zapier since you’ll be able to create custom integrations.
5 Levels of File Management For Designers
There are several ways to handle design files — some of them are inefficient and will make you look like an amateur while others clearly set you apart from others as a know-it-all professional.
Let’s take a closer look at common ways to handle digital assets and best practices organizing computer files — from basic to advanced ones.
Level 0. Storing your files on a computer

Your PC is not the safest, nor most convenient way to store your creative work. The risk of losing a draft is too high, it’s hard to collaborate with others, there’s no convenient tagging system for managing multiple folders. That’s why it’s a level zero of file storage, used mainly by amateur and novice designers.
What a PC storage offers:
- You don’t entrust your files to a third-party vendor.
- You can easily access files offline.
- There’s no need to invest in picture organizing software.
What PC storage doesn’t offer:
- A flexible file management system.
- A way to edit assets in teams and track updates in real-time.
- Backup safety — there’s always a risk of losing your work in case something happened to your computer.
- Accessibility — storing files on a local drive means you won’t have a way to access them everywhere.
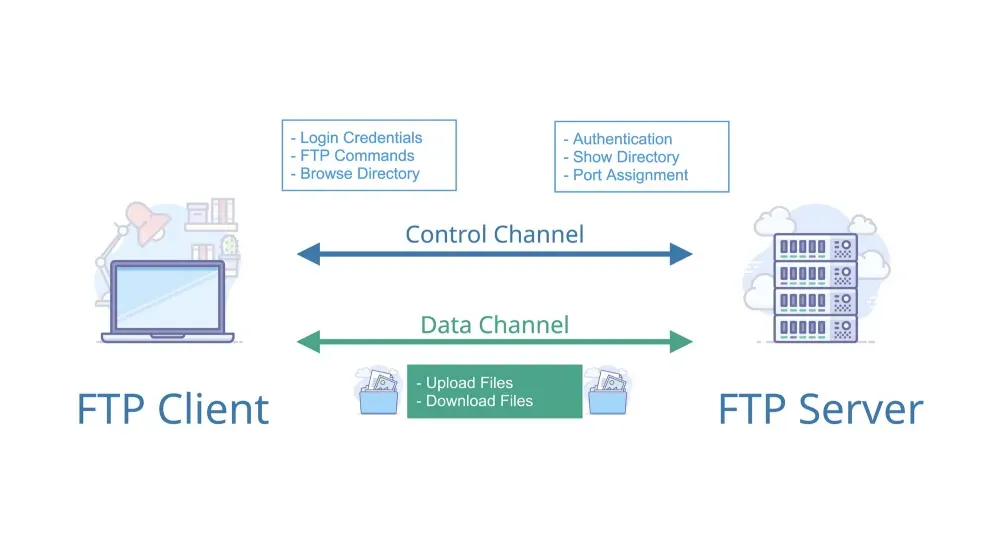
Level 1. FTP storage

File transfer protocol is an outdated method to manage files — however, some designer firms use it to this day. While FTP has its own advantages (allows uploading large files), the drawbacks clearly outweigh the benefits.
What FTP offers:
- Large storage.
- Ability to upload multiple files simultaneously.
- Automated data uploading (scheduled file transfers).
What FTP doesn’t offer:
- High-level security protection. As file transfer protocol shares usernames and passwords in plain text, inherently, it’s not a safe way to store assets. Some vendors use encryption to give users more security confidence — yet, it’s not a universally implemented practice.
- Ways to track your team. There’s no way to tell which teammate uploaded an asset, leave comments, approve of edits, or compare different versions of the same file.
- Control — as you store all the data on a hosting server, a hosting provider will have full control over the team’s files.
Level 2. Cloud storage platforms: Google Drive, Dropbox, etc.

For higher security and file accessibility, more designers switch from local drives or FTP servers to cloud storage platforms like Google Drive or Dropbox. Although these are not design-specific and don’t support RAW format, it’s a significant improvement over FTP and off-premise file organization.
What traditional cloud storage offers:
- Auto backup — most platforms save edits automatically once in a few seconds.
- Accessibility — a team of creators can access storage from any device.
- Collaboration tools — you can oversee what a designer is doing by leaving comments. Designers can share assets with each other or clients by using links or adding users to the team.
What traditional cloud storage doesn’t offer:
- Robust file format support — most storage platforms can’t view PSD, Sketch, or Illustrator, or InDesign files. You need to export your designs to share them online.
- Built-in editor. There’s no way for designers to tweak a visual directly via Google Drive or Dropbox.
- A wide range of metadata tags. Since cloud storage platforms don’t target designers directly, they don’t offer a wide range of tags. You can’t add custom keywords to your design either so you’d still have to deal with navigation issues.
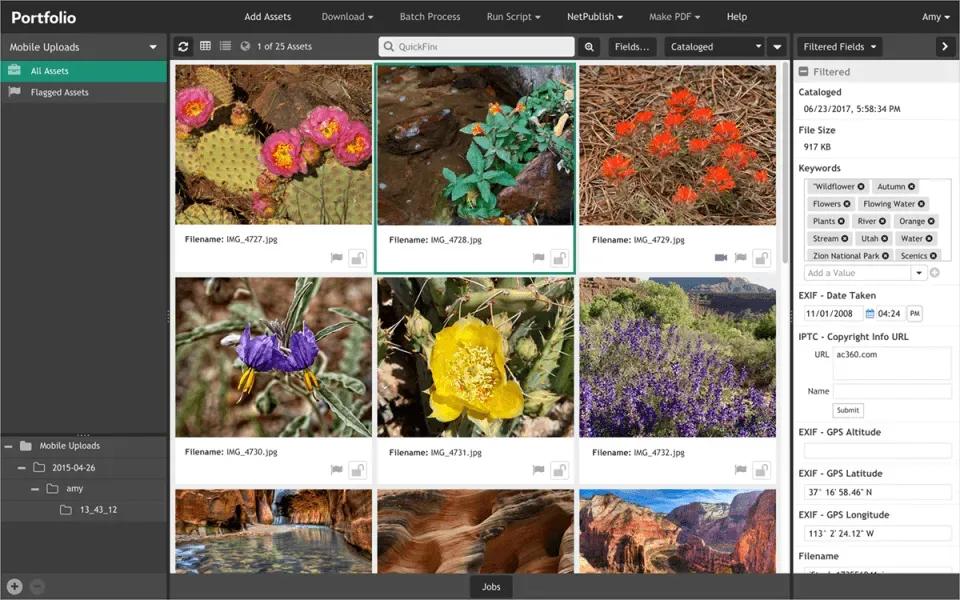
Level 3. Extensis Portfolio — first-generation DAM platform

As it became clear that traditional cloud storage doesn’t give designers a full range of editing and collaboration tools, portfolio management platforms started gradually gaining traction.
I am sure, a lot of experienced designers among you remember Extensis — a basic, yet designer-oriented portfolio management software. Although it has its limitations, this photo organizer already aims at a semi-professional collaboration level and gives you a slight conception of how to organize files.
What Extensis Portfolio offers:
- Metadata management — designers can sort through files by filling the date, location, creator, and equipment fields in the metadata editor.
- Reporting and analytics — team managers can track the progress of all projects they are working on.
- Asset sharing — Extensis allows designers to create shared folders or link-share an asset with peers.
- Basic branding websites that help designers share their portfolios with clients and partners using a pre-designed template.
- What Extensis Portfolio doesn’t offer:
- Accessibility — the platform is not web-based, designers need to download and install the software.
- Interface customization — there’s no way to tweak the platform’s interface. Website templates have limited editing capabilities as well, not allowing designers to personalize portfolios.
- Stable performance — Extensis often crashes on low-end devices, meaning you’ll still be at risk of losing your work.
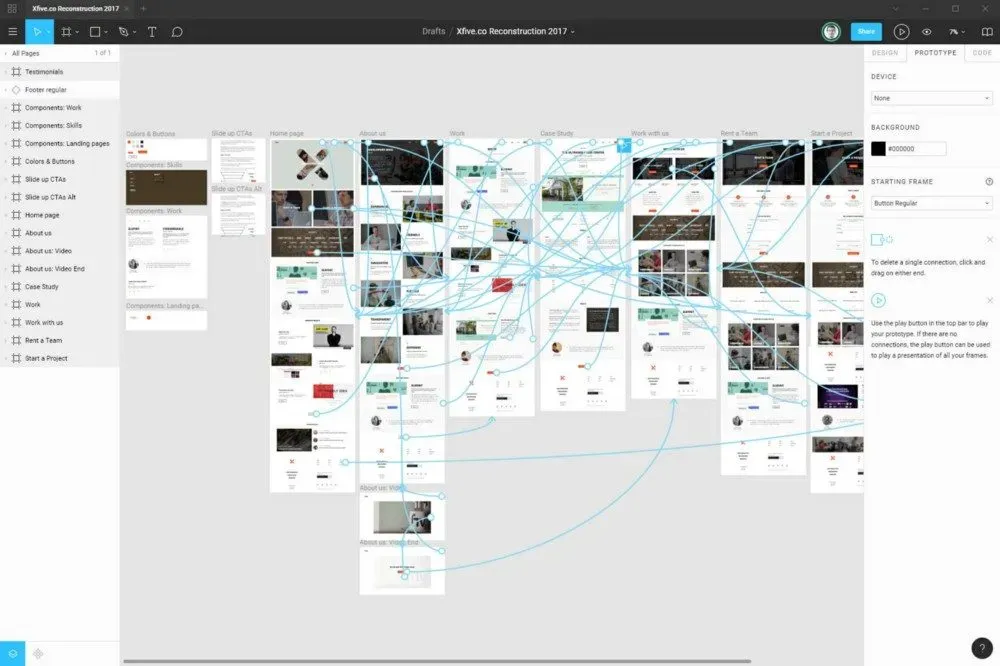
Level 4. Figma: collaborative design tool teams swear by (and, rarely, at)

- Real design pros take asset management and organization to the next level, using tools that allow them to edit, store, and manage files in teams. Figma is a poster collaborative design platform for many teams, although it’s yet a far cry from a perfect tool.
- What Figma offers:
- Real-time collaboration. The platform makes it easy to track design changes your teammates are making in real-time. This saves teams hours of futile work and negotiation.
- Fast and easy file-sharing — you are free to create a folder your entire team can view or share an individual asset via a dedicated link.
- Built-in prototyping and editing graphic design software — Figma feels a lot like Sketch and InDesign put together.
- What Figma doesn’t offer:
- No way to store TIFF, RAW, EPS, PSD, INDD, and other file types in Figma.
- Smooth performance that doesn’t strain your device. Figma is a nightmare to run on less powerful computers. The platform requires 4GB of RAM and setting up graphic cards to run.
- Intuitive interface — the default Figma settings are highly confusing. Even professional designers need 2–3 weeks to get the hang of the platform, let alone novice creators.
- Robust format support. You can’t use Figma to open Sketch files and some other common file types — that’s a dealbreaker for many teams.
Level 5. New-generation DAM software — Pics.io

- After exploring a lot of DAM platforms, I’ve finally found the best photo storage platform to fit my needs. I am using Pics.io to manage digital assets and like this tool a great deal. It really takes the best of cloud storage, Extensis, and Figma and puts it together while adding a few extra features as well.
- What Pics.io offers:
- Unlimited storage. The platform works on top of Amazon S3 and Google Drive, meaning designers don’t have to worry about running out of memory space when uploading files.
- Easy-to-use interface. Even designers who never used DAM platforms before will be able to get the hang of Pics.io in about a week. There are dozens of guides in the Help centers that give an excellent starting point for digital asset management first-timers.
- Version control and collaboration. Pics.io helps designers make sure that there are no duplicates of their work — instead, all versions of a file are saved together. Other than that, you can put two different drafts side-by-side to see the difference between them clearly. The platform is quite team-driven — designers can comment on each other’s drafts, assign colleagues to tasks, and track performance.
- Organizing assets vertically (into hierarchical collections) and horizontally (adding custom fields and tags to every asset). There’s a robust metadata editor that allows designers to add all the relevant information about an asset.
- Extensive format support. Other than supporting RAW, PSD, AI, and other formats, and Sketch files, Pics.io allows teams to save and edit other asset types — video, audio, and documents.
- Backups and permission control — the platform saves all my work automatically. To ensure the security of my assets, I can choose who on my team can edit and download designs.
- Being a designer is not easy — we have to bounce between constant edits, drafts, look for ideas, and reinvent the wheel. That’s why we should aim to bring structure and order to our work. Storing your files on a digital asset management platform instead of an FTP server or the hard drive sounds like a good place to start.
- It’s an incremental change that, at the end of the day, makes a huge difference in our productivity, and efficiency. So, even if learning how to use DAM seems like too much of the hassle, the pay-off is 100% worth the effort.



