In this article, you’ll learn:
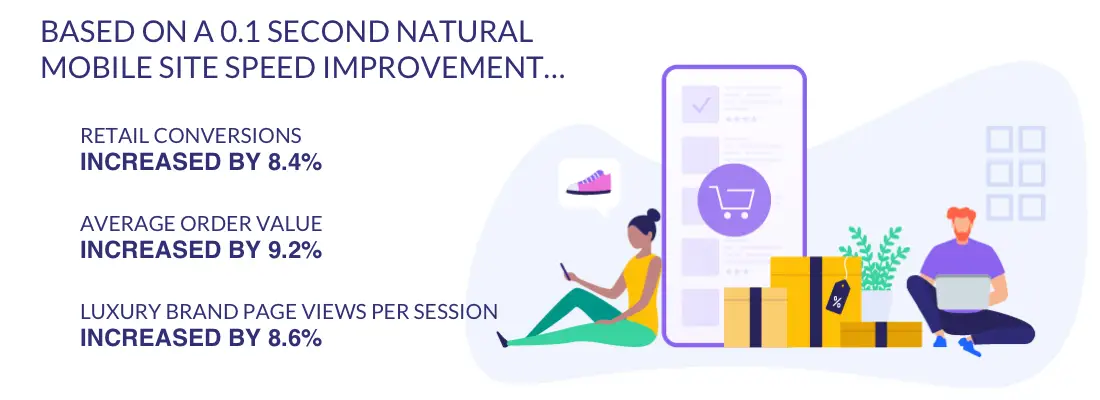
No one likes a slow website. Website speed is vital in eCommerce because it impacts customer experience and SERP ranking. Both of these boost eCommerce conversions and increase sales.
Tools for speeding up eCommerce websites are some of the most useful retail industry solutions available. Retail and eCommerce are more competitive than ever before, so it’s crucial to stay ahead of the competition!
In this guide, we’ll cover the top seven ways to improve the speed and performance of your eCommerce website.
The importance of website speed in eCommerce
Google considers website speed as one of the most important factors in ranking their search engine results. Clever content alone won’t get your site to the top of the SERP—the content also needs to load quickly.
Loading speed is vital for conversions. Portent analyzed around 100 million page views and found that a 1 second loading time has a conversion rate of 39%. This drops to only 22% for a page that loads in 5 seconds.
Website speed can be measured with a metric called Time To First Byte (TTFB). This is the time between a browser requesting a page and when it receives the first byte of information from the server.

Customers get frustrated with slow-loading websites. If your website takes even a second too long, they might just switch to a competitor’s site.
Take a look at these seven factors affecting web page speed and start optimizing your eCommerce website today!
Choose the right hosting platform
The eCommerce platform you host your website on sets the baseline for how fast the website will be. Each platform has its own infrastructure for hosting websites, such as Shopify’s Storefront Renderer.
eCommerce Gold found that different platforms could have desktop loading times anywhere between 2.07 seconds (BigCartel) and 5.15 seconds (Bigcommerce). Loading times often get much longer during the holiday seasons, so you need to choose a website host with high memory and bandwidth.
Research customer testimonials for each potential hosting platform to make a well-informed choice. An improperly configured web server could seriously limit the future performance of your eCommerce business. These servers also need to be updated regularly to prevent security issues. If you prioritize privacy and security, consider hosting your eCommerce website on a VPS anonymous server to ensure anonymous browsing and protection against potential cyber threats
As well as speed, look for the best eCommerce plugin with strong customer support and helpful options for your store. For example, NameHero provides fast and secure web hosting services for businesses and individuals. Along with a robust customer support team, they also provide hosting for WordPress websites, meaning you can benefit from all of WordPress’s plugins.
Optimize code
Minified code speeds up website loading times. ‘Minification’ is removing all unnecessary spaces and punctuation from the website code, which makes it simpler, and therefore faster, to run.
HTML, CSS, and JavaScript code can all benefit from minification. Minified code is harder to read for humans but doesn’t make a difference to the computer.
Optimized code is the key to faster loading times and more sustainable web design overall. Faster-loading websites use less energy than slower ones, which frees up your computer’s resources and decreases your digital footprint.

Practice database hygiene
Ecommerce websites constantly build up a database of product information, shopping carts, orders, and payment records. Without proper database hygiene, these can quickly get out of hand!
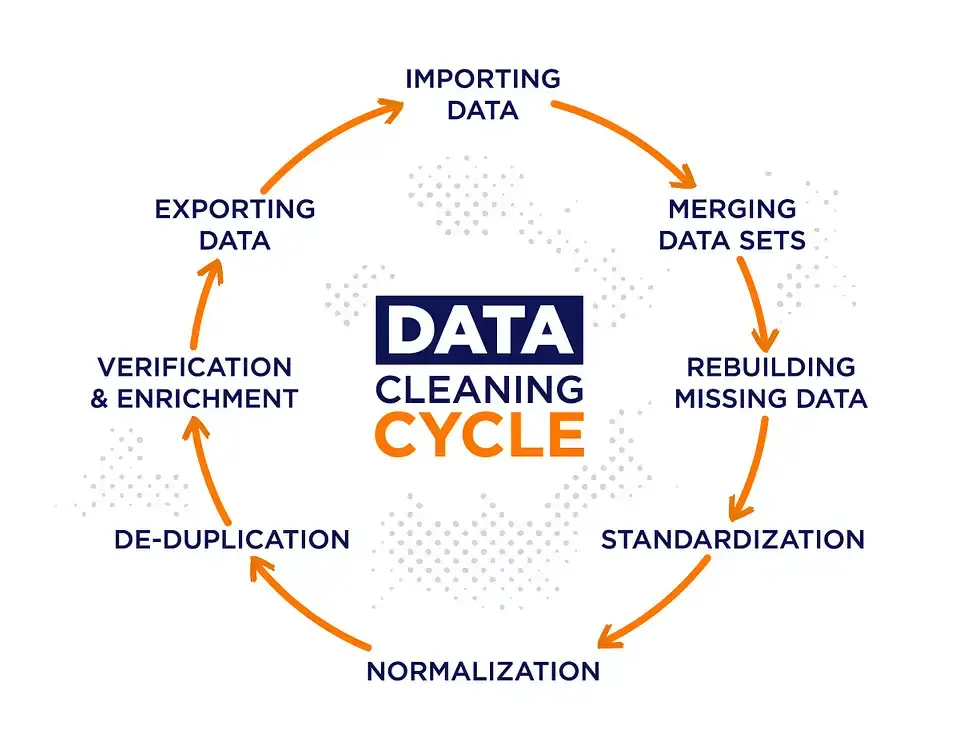
Database hygiene basically means that your database is running as efficiently as possible, with no unnecessary data or inaccuracies. The data cleaning cycle (see image above) involves merging data sets, rebuilding any missing data, and removing duplicates.
Choosing an effective database warehousing SQL (Structured Query Language) helps keep your eCommerce data clean and find it quickly. Practicing good data hygiene boosts a website’s performance over time because it can improve analytics and inform personalized eCommerce experiences.
Compress media assets
Media assets are any images or videos on a website. Visuals play a vital role in web design but, unfortunately, too many large assets can throttle a website’s loading speed.
On eCommerce sites, the assets will mostly be product photos. However, media assets also include all logos, navigation icons, and background images.
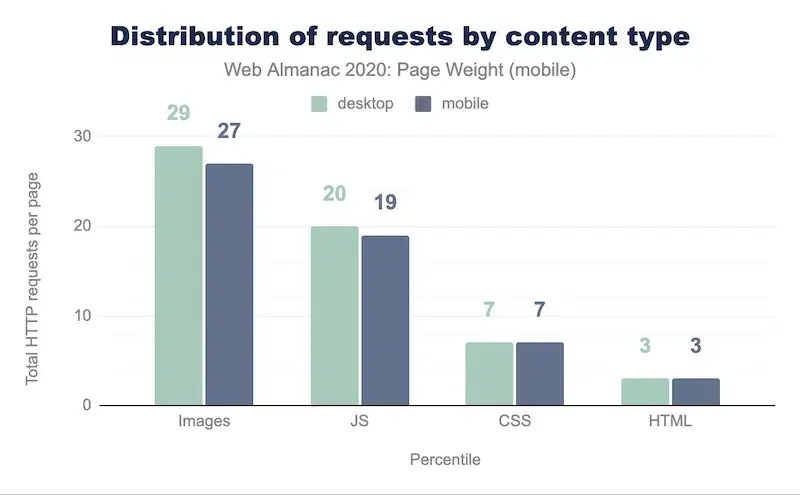
Compressing media is part of the code minification process we talked about earlier. Images are responsible for the majority of HTTP requests on a web page (see chart below). So, compressing images reduces the amount of information that a browser needs to process in order to load a website.

Many eCommerce platforms and website builders have in-house options for compressing images. WordPress, for example, has several image compressor plugins. You can also compress assets using external software such as Photoshop’s ‘save for web’ export option, or ImageOptim (for Mac only).
Finally, think about the actual size of the image. Let’s say a website builder has a 400x400 pixel space for your eCommerce business logo. If you upload a 1600x1600 pixel image as your logo, the browser has to load the icon-size version as well as the huge original image. Optimize the load time by uploading the correct image size for the space.
Reduce HTTP requests
A browser has to request a lot of files to load a website. These HTTP requests include media assets, which we just talked about, as well as plugins and pop-ups. Fewer HTTP requests mean a faster website and happier customers.
Minifying code and compressing assets will bring down the number of HTTP requests, but there is a third trick you can use: lazy loading. Lazy loading means the browser will only load resources (eg. images) when the user scrolls down to that part of the webpage. This delays some HTTP requests so that the initial workload is decreased.
Lazy loading should be used sparingly, however. Reducing the initial load time improves performance, but you also don’t want to buffer while the rest of the page loads. Lazy loading isn’t recommended for page formats where the text might move position after the images render.
Remove broken links
Ecommerce websites are constantly updated with new product listings, photos, and customer support pages. If you don’t delete an archived webpage properly, it could leave broken links that add more unnecessary HTTP requests.
Broken links add extra loading time for a website. The browser ‘hangs’ for a moment while it double-checks that a link really is broken, which makes it slower to load than a working link. So, it slows down the website and there isn’t even any useful content there!
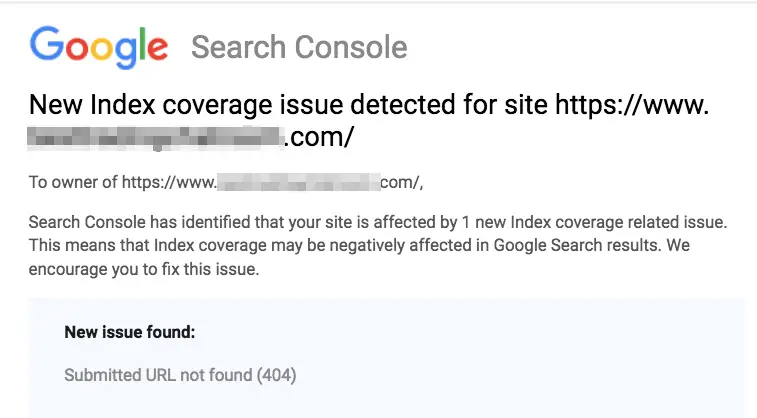
404 errors and broken links also negatively affect your SEO. If Google identifies a 404 error on your site your Index coverage and SERP ranking may suffer:

Digital marketers love a pop-up! A few seconds after a user enters an eCommerce landing page, they’ll often be hit with a pop-up offering a discount or asking them to subscribe to a mailing list. They’re popular because they increase conversion and keep users on the page longer.
Pop-ups aren’t great when it comes to speed, though. More than one per page will make the website much slower and could annoy customers.
Use staging sites
So far, we’ve talked about strategies and best practices for a fast eCommerce website. But how can you make sure that they’re actually working? Staging sites are somewhere to test website speed with and without an experimental feature.
Making changes to a live website can cause technical issues and disrupt a customer’s experience. Instead, test out new features on the staging website before launching it on the live version.
You might choose to test features like personalized recommendations, a ticketing system, or a live chatbot assistant. Or, you could use the staging site to see how the website performs with uncompressed vs. compressed media assets, for example.
If you’ve done A/B testing for marketing emails, then the staging site process will be pretty easy. Simply compare the performance of the website with and without a test feature—if the performance is still satisfactory, then you can launch the feature on your live website.

How to test website speed
And there you have it: seven ways to improve the speed and performance of your eCommerce website. After optimizing your website using these strategies, you’ll obviously want to see the difference that they make, and there are many free tools available to test exactly how fast your website is.
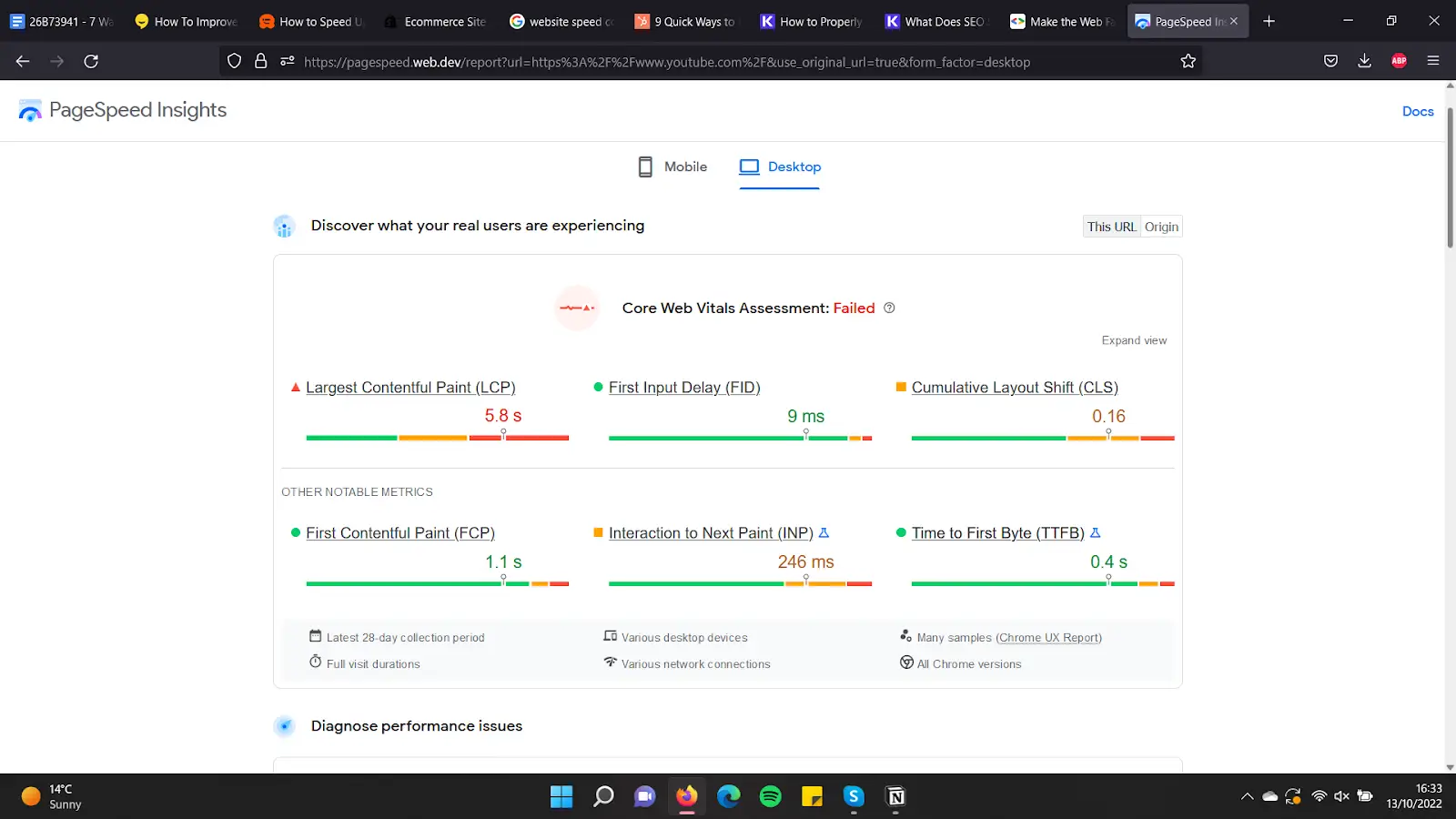
If SEO is a priority (which it really should be!), then Google’s PageSpeed Insights tool is the best choice. It lets you see several metrics for website speed and is made by the very same search engine that you’re trying to rank on. You can get insights for both desktop and mobile websites.
PageSpeed Insights gives you the Time To First Byte and First Input Delay speeds in milliseconds, as well as other useful metrics. The tool also analyzes those results and suggests ways to improve the website’s performance even further.
Key takeaways
Improving the speed and performance of your eCommerce website has never been easier. From in-built tools on eCommerce platforms to free external resources, there’s no excuse for a slow website!
In summary, speeding up a website is all about cutting out the extra information. Media assets, HTTP requests, and the website’s actual code can all be optimized for better performance.
We hope that these tips help you achieve success with your eCommerce business! If you found this article useful, don’t forget to share it with the rest of your network.
Did you enjoy this article? Give Pics.io a try — or book a demo with us, and we'll be happy to answer any of your questions.
Author

Pohan Lin is the Senior Web Marketing and Localizations Manager at Databricks, a global Data and AI provider connecting the features of data warehouses and data lakes to create lakehouse architecture with the help of Databricks MapReduce. With over 18 years of experience in web marketing, online SaaS business, and eCommerce growth. Pohan is passionate about innovation and is dedicated to communicating the significant impact data has in marketing. Pohan Lin also published articles for domains such as SME-News and PingPlotter.




